مبادئ Gestalt في تصميم واجهة المستخدم

| التصنيف | مقالات وتدوينات |
| وقت النشر |
2020/12/07
|
| الردود |
0
|
هل نظرت مرة إلى السماء ولاحظت غيمة على شكل حيوانًا أو قلبًا أو أي شكل مألوف لديك؟ إن ربط الشبه الذي حدث كان بسبب طريقة عمل عقلك!

يُقارِن الدماغ بين كل ما تقابله وتجاربك السابقة من خلال الأنماط المرئيّة وربط نقاط التشابه، أي يقوم بالمقارنة بين الأشكال ويجمع المعلومات ثم يملئ الفجوات الناقصة حسب المعلومات التي كوّنها.
سيساعدك فهم كيفيّة عمل عقلك من التصميم بحكمة أكبر؛ حيث أنّك ستفهم طريقة اتصال الأشكال المرئيّة ببعضها وطريقة ربط العقل بينها، فتختار الرموز والصور المناسبة في مكانها الصحيح – الذي يوجّه المستخدم-، ثم تعمل الواجهات حسب الهدف الرئيسي منها وهو (توجيه المستخدم وحل مشكلاته).
"يفهم خبراء التصميم قوّة دور علم النفس في الإدراك البصري، ما الذي يحدث عندما ينظر شخص ما إلى تصميمك؟ كيف يتفاعل مع الرسالة التي شاركته إيّاها بتصميمك؟"
-لورا بوش، محلّلة استراتيجيّة للعلامة التجارية في Autodesk.
وضّحنا للآن ترابط علم النفس مع التصاميم المرئيّة وتأثيرهما على بعضهما البعض، ويمكن لمبادئ Gestalt مساعدتنا في فهم هذه الروابط أكثر والتحكّم بها.
ماذا يعني Gestalt؟
كلمة Gestalt ألمانيّة الأصل وتعني (الشكل)، وتُستخدم للتعبير عن مبادئ الإدراك البصري التي طوّرها علماء النفس الالمان في عشرينيّات القرن الماضي، وقد بُنيَ على نظريّة كورت كوفكا: " an organized whole, is perceived as greater than the sum of its parts”، “The whole is other than the sum of the parts".
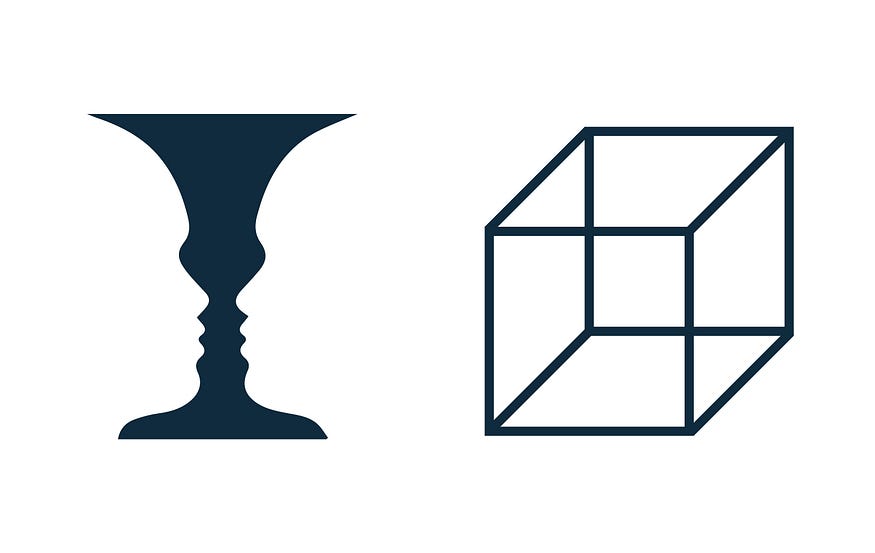
وتحاول هذه المبادئ وصف كيفيّة إدراك الناس للعناصر التي يرونها وفق شروط معيّنة، وقد بُنيت على أربعة أفكار رئيسيّة:
-الظهور (Emergence)
يبدأ الناس بتحديد العناصر حسب شكلها العام؛ حيث يتعرف الدماغ بشكلٍ أسرع على العناصر واضحة الحدود.

-التجسيد (Reification)
يمكن للأشخاص تمييز الأشكال حتى في حال فقدان بعض أجزائها، فالدماغ يُقارن بين الشكل والمعلومات السابقة (المألوفة) ويُكمِل الشكل.

-الهيمنة (Multi-Stability)
غالبًا ما يختلف الناس في تفسير الأشياء الغامضة، ونتيجة لذلك ستكون أحد العناصر مهيمنة أكثر من الأخرى.

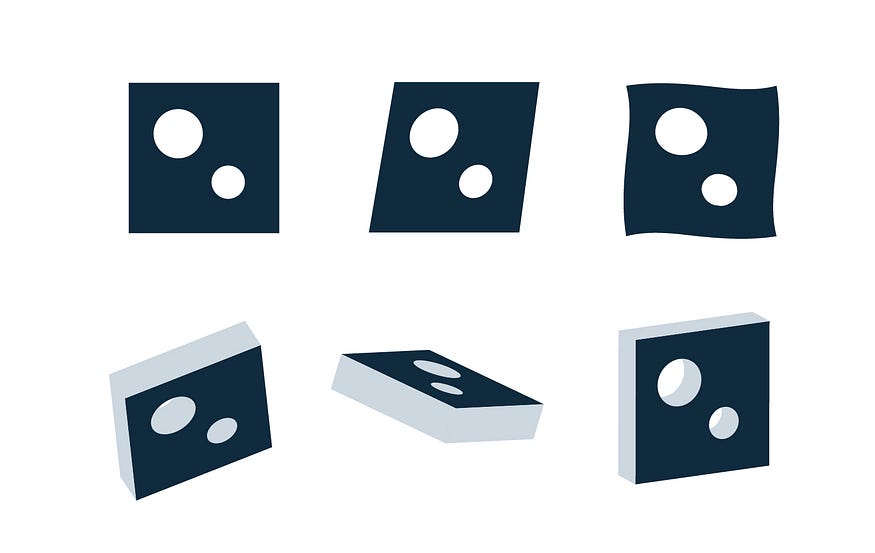
-الثبات (Invariance)
يمكن للناس تمييز الأشكال حسب أبعادها التي تميّزها، ويفسّر دماغنا الأشياء حسب المميّزات والأبعاد الظاهرة.

وإليك المزيد من المبادئ التي ستفيدك بلا شك في تصميمك الحالي:
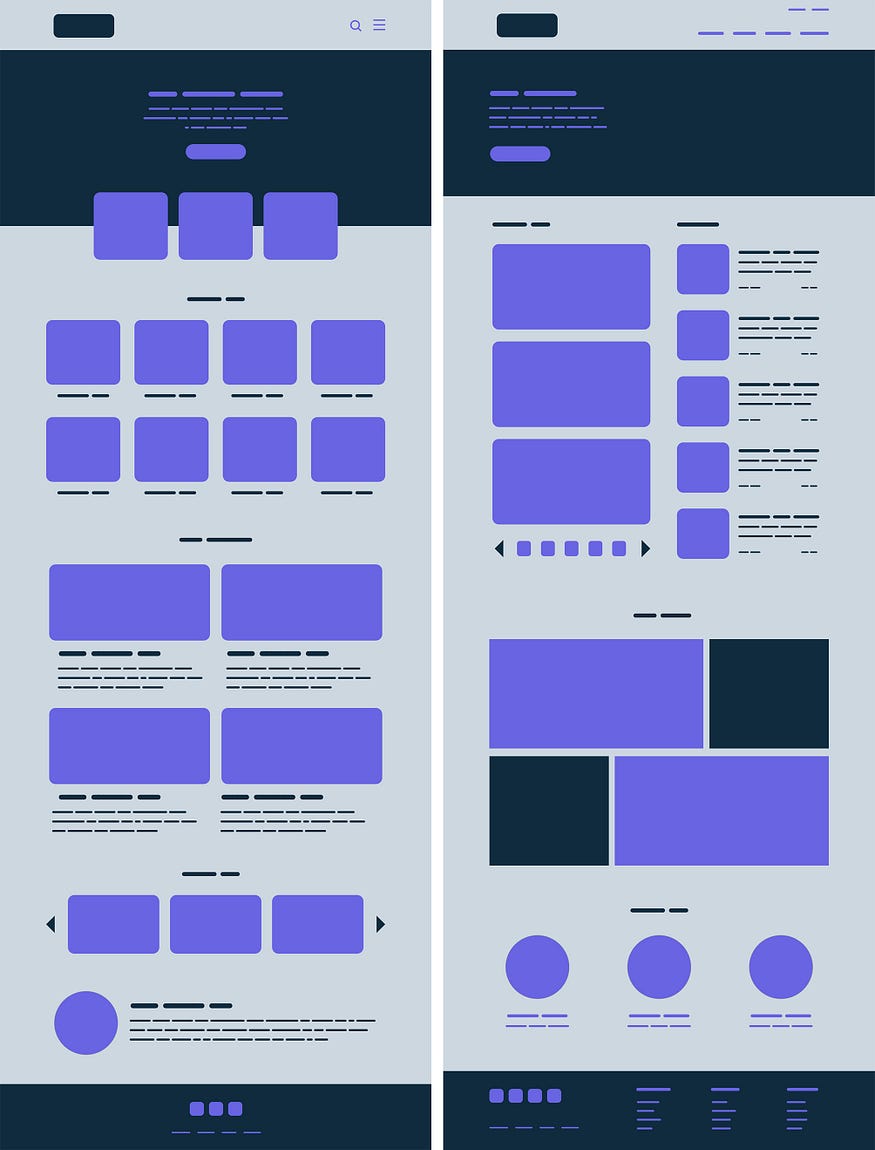
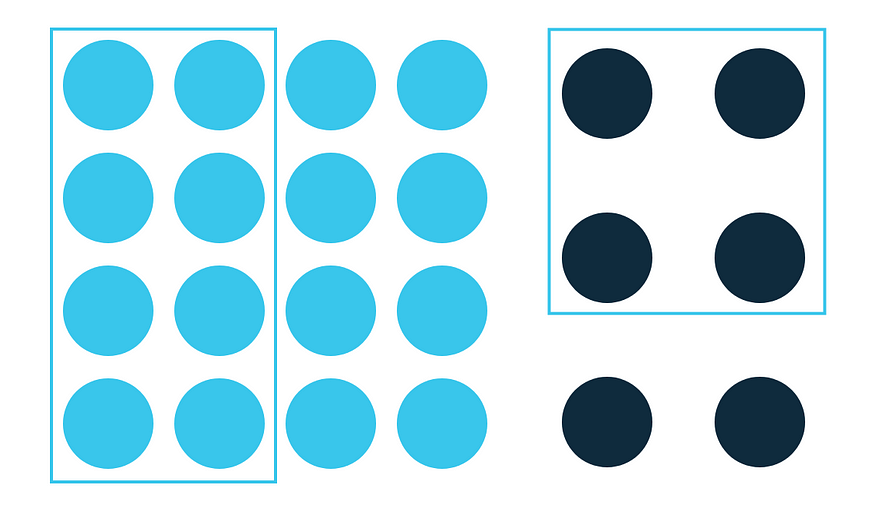
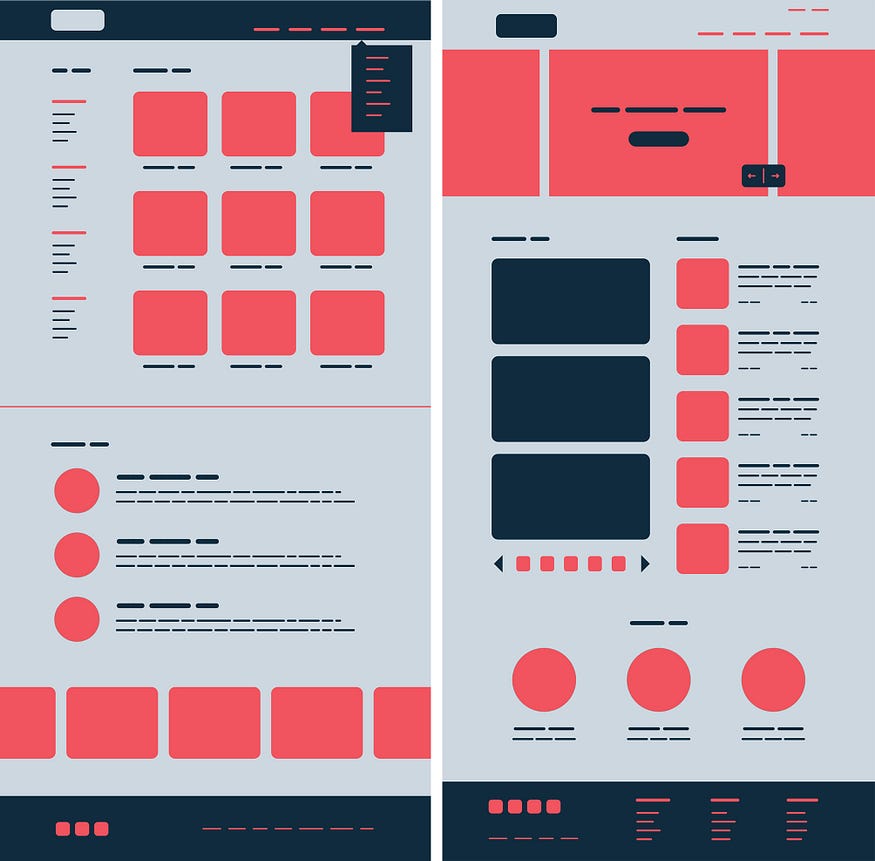
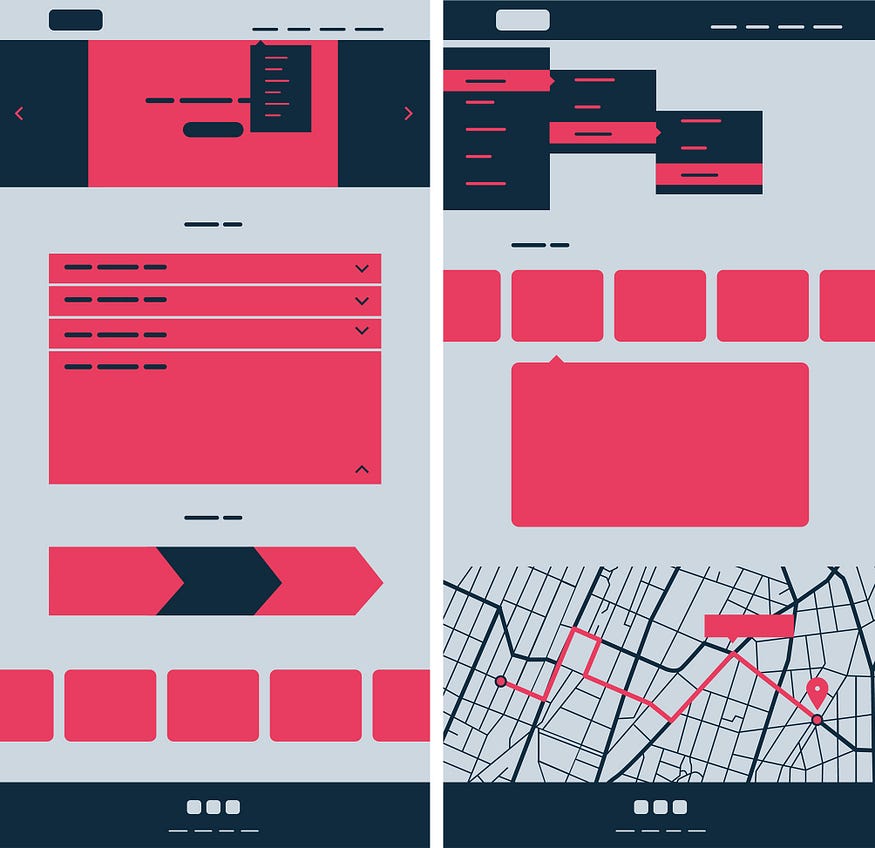
-القٌرب (Proximity)
تُعطي العناصر المرتّبة بجانب بعضها مظهر الارتباط – أي ارتباطها ببعضها البعض- أكثر من العناصر المتباعدة، وبذلك يتم النظر إلى العناصر المتشابهة كمجموعة وليس عدّة عناصر.

كيف نطبّق هذا المبدأ في تصميم الواجهات؟
يمكننا الاستفادة منه بتقريب المعلومات المتشابهة والمندرجة تحت فئة واحدة، وسيُعطي ذلك تأثير إيجابي لتجربة المستخدم.
وكما قلنا يجب أن تكون العناصر المتوافقة قريبة من بعضها، بينما العناصر غير ذات الصلة يجب أن تكون بعيدة عنهم، وتلعب المساحة البيضاء دورًا هامًّا هنا؛ لأنها تخلق تباينًا يوجّه المستخدمين إلى التقسيم المقصود مما يُساعدهم على تحقيق أهدافهم بشكل أسرع.

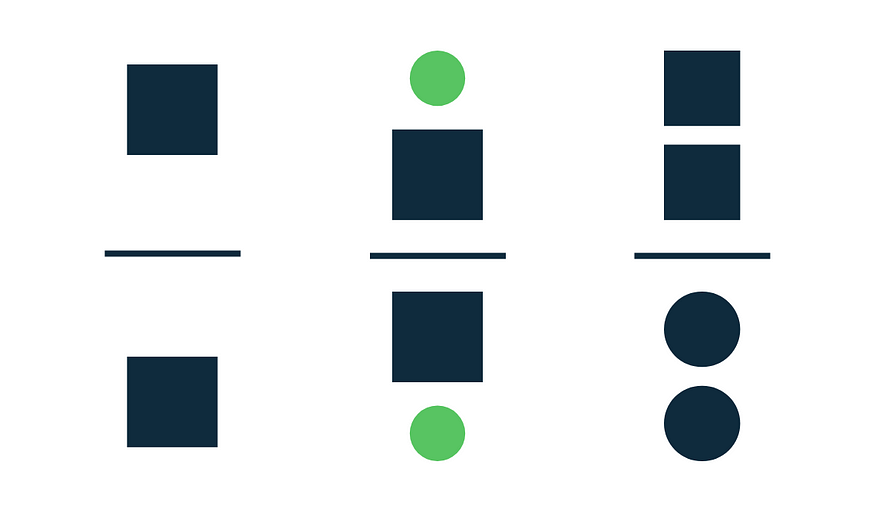
-المنطقة المشتركة (Common Region)
يُنظر للعناصر الموضوعة في منطقة واحدة على أنّها مجموعة واحدة.

كيف نطبّق هذا المبدأ في تصميم الواجهات؟
يمكن أن يُساعد مبدأ المنطقة المشتركة على تنظيم المحتوى، كما يمكنه المساعدة على فصل المحتوى عن "النقطة المحورية" للمحتوى بشكلٍ كامل، ويساعد اللون والخط والشكل والظل في تحديد المنطقة المشتركة بشكلٍ فعّال، ومن أمثلة ذلك الـ Card المستخدم في عرض معلومات الدورات داخل المواقع.

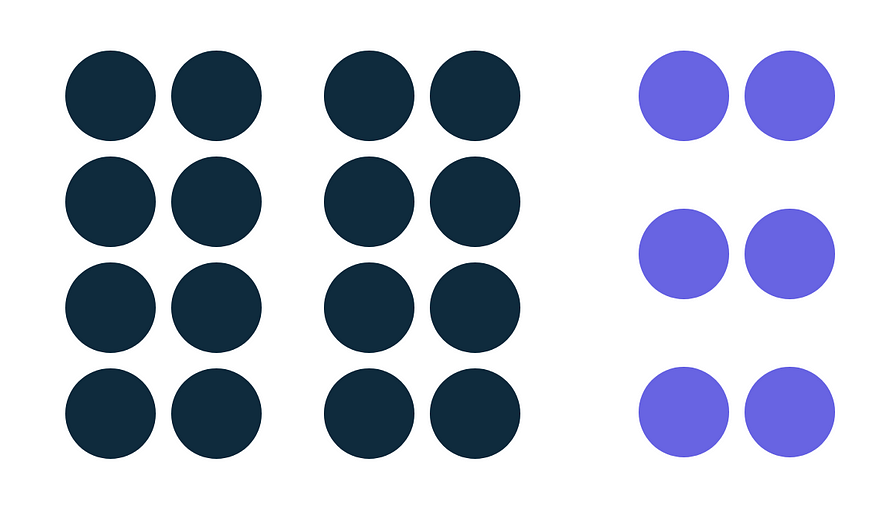
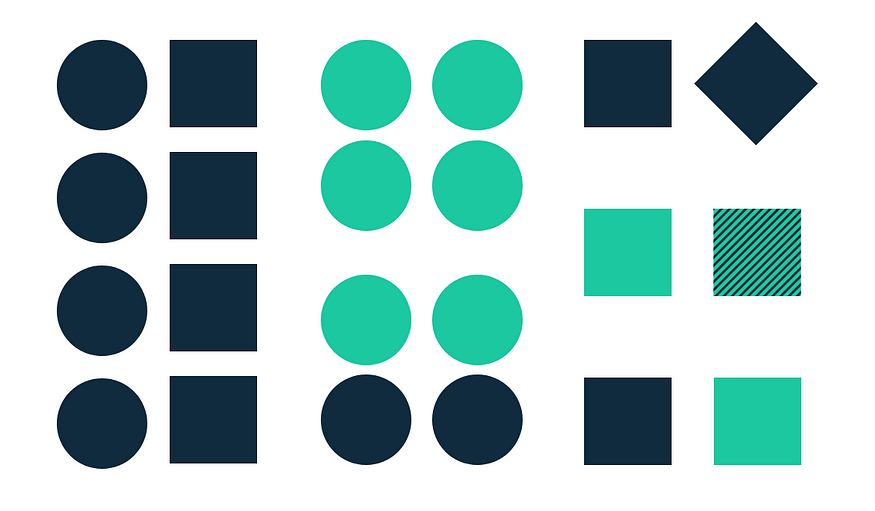
-التشابه (Similarity)
العناصر التي تشترك في شكلها أو لونها أو أيّ خاصيّة أخرى يُنظر لها غالبًا على أنّها مترابطة.

كيف نطبّق هذا المبدأ في تصميم الواجهات؟
يساعد التشابه اللوني أو الشكلي أو تشابه الحجم والبعد والاتجاه في تصنيف العناصر داخل المجموعة وربطها بمعنى أو وظيفة محدّدة؛ حيث أنّ العنصر المختلف سيكون شاذًّا مما يخلق تباين أو توازن بصري.

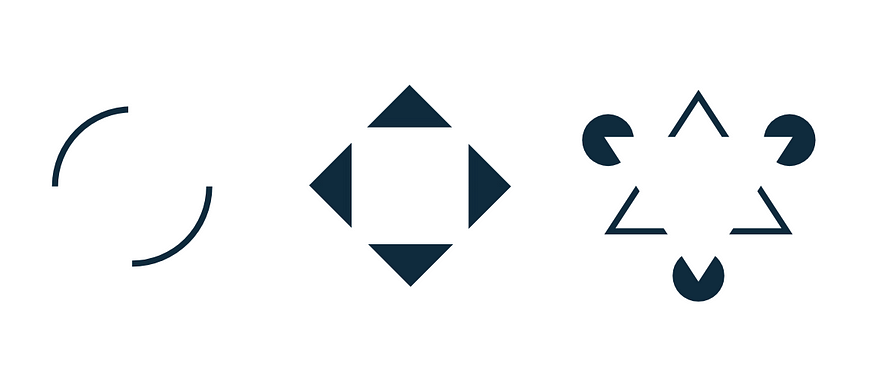
-الإغلاق (Closure)
ويحدث عند عدم اكتمال العنصر بحذف بعض أجزاءه.

كيف نطبّق هذا المبدأ في تصميم الواجهات؟
عند تقديم كميّة كافية من المعلومات سيستنتج الدماغ البقيّة ويُكمل المعنى المُراد، وبذلك يمكننا إيصال المعلومة بعدد عناصر أقل مما يقلّل التعقيد ويُعطي للتصميم المزيد من الجاذبيّة، ويفيد هذا المبدأ كثيرًا في المساحات الصغيرة.

-التماثل (Symmetry)
تعطي العناصر المتماثلة إيحاءً بانتمائها إلى بعضها البعض دون النظر إلى المسافة بينهم.

كيف نطبّق هذا المبدأ في تصميم الواجهات؟
العناصر المتماثلة بسيطة ومتناغمة وممتعة للنظر كما أنّها تُساعد على التركيز على الأمور المهمّة؛ ولهذا السبب تُفيد في عمليّة إيصال المعلومات بكفاءة.
ولكن قد تكون العناصر المتماثلة باهتة وصلبة وهنا سيُضيف (عنصرًا غير متماثلًا) بعض الانجذاب للتصميم؛ حيث يُساعد بلفت الانتباه أكثر لباقي العناصر.

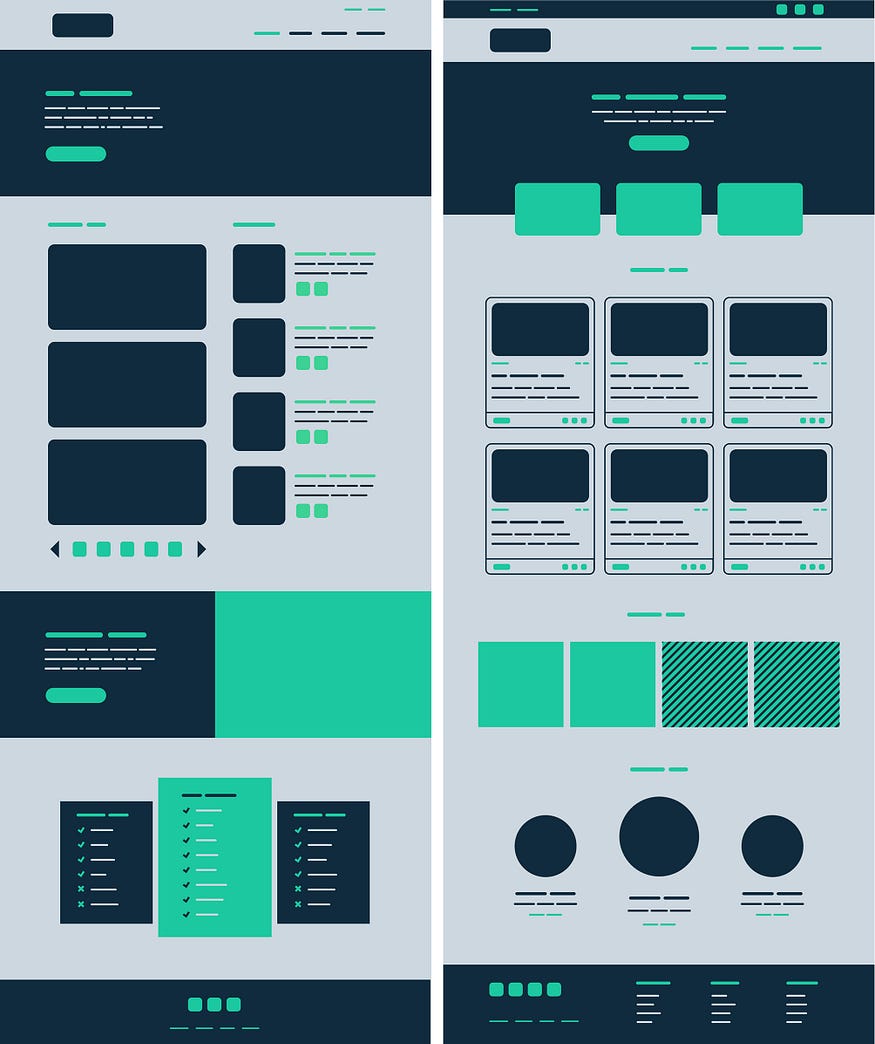
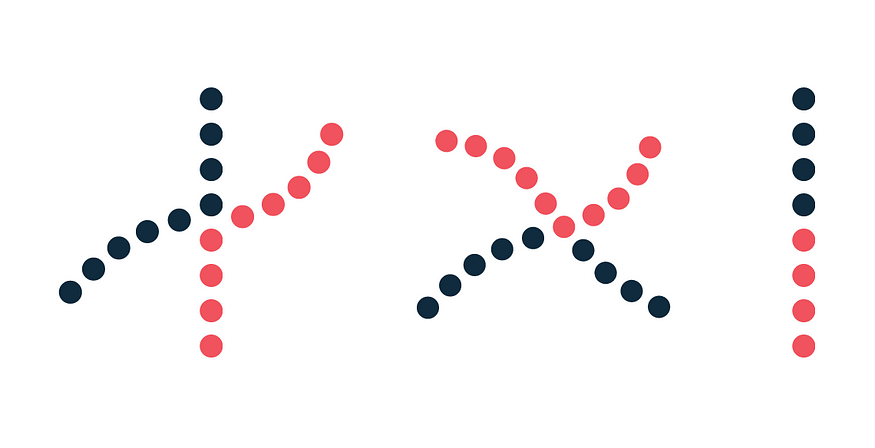
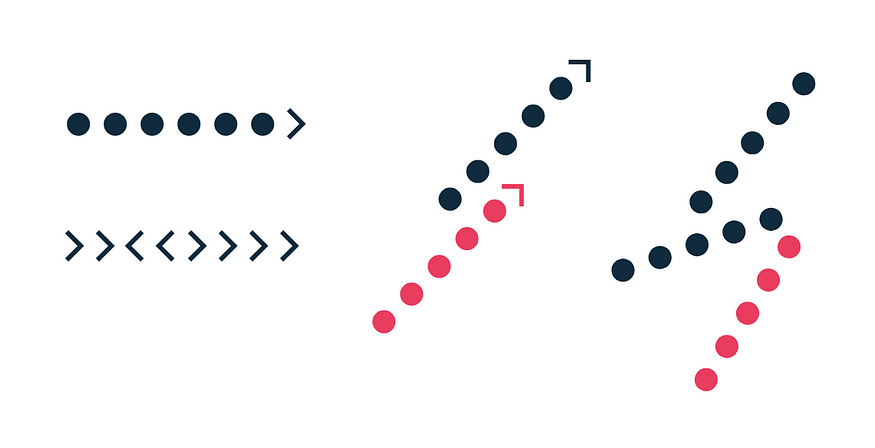
-الاستمرار (Continuation)
يُنظر للعناصر المرتّبة في خط أو منحنى مستمر على أنّها أكثر ارتباطًا من العناصر العشوائيّة.

كيف نطبّق هذا المبدأ في تصميم الواجهات؟
كلّما كان استمرار العناصر سلسًا كلّما رأيناها أكثر ترابطًا؛ حيث تساعد (الاستمراريّة) في تفسير الحركة والتكوين بشكلٍ كامل، كما أنّها تزيد من وضوح المحتوى وترتيبه، كما أنّه يلفت الانتباه إلى نهاية قسم وبداية قسم آخر من المحتوى.

-نهاية واحدة (Common Fate)
يُنظر إلى العناصر التي تتحرك في نفس الاتجاه على أنها أكثر ارتباطًا من تلك التي تتحرك في اتجاهات مختلفة ، أو لا تتحرك على الإطلاق.

كيف نطبّق هذا المبدأ في تصميم الواجهات؟
بصرف النظر عن مدى تباعد العناصر أو اختلافها فإن تزامن وقت تحرّكها يدل على ترابطها، خاصة إذا ما كانت في نفس الاتجاه وبنفس السرعة، ويمكن أن يدل تعطيل حركة عنصر ما بشكلٍ متزامن مع حركة عناصر أخرى إلى جذب المستخدم وتوجيهه لميزة معيّنة.

ختامًا
لا يتوقّف تصميم واجهة المستخدم بالرسومات الجميلة والبرّاقة وذات الدقة العالية، وللاتصال والأداء دورٌ مهم في تصميم الواجهات؛ حيث تساعد بشكلٍ كبير على تحقيق الأهداف التي تتمحور حول خلق تجربة ممتعة للمستخدم ونجاح للأعمال.
المصدر: هنا



التعليقات (0)
لم يتم إضافة ردود حتى الآن...