التوازن البصري في واجهات المستخدم

| التصنيف | مقالات وتدوينات |
| وقت النشر |
2020/11/11
|
| الردود |
0
|
يعتمد مصمّمو الخطوط على الحيل البصريّة لإنشاء توازن بصري في خطوط الكتابة؛ مما يجعلها قابلة للقراءة، ولكن ذلك لا يقتصر عليهم فقط... بل يهتم مصمّمو واجهات المواقع بذلك أيضًا، ففي عشرينيّات القرن الماضي ظهرت نظريّة "Gestalt" التي تهتم بالإدراك البصري، وقامت هذه النظريّة بشرح طريقة معالجة أعيننا للصور، وكيف يقوم دماغنا بعد ذلك بتفسيرها... وهنا سنسلّط الضوء على هذه النظريّة بما يمكّنك من استخدامها بطريقة عمليّة.
1-المقاس والحجم البصري
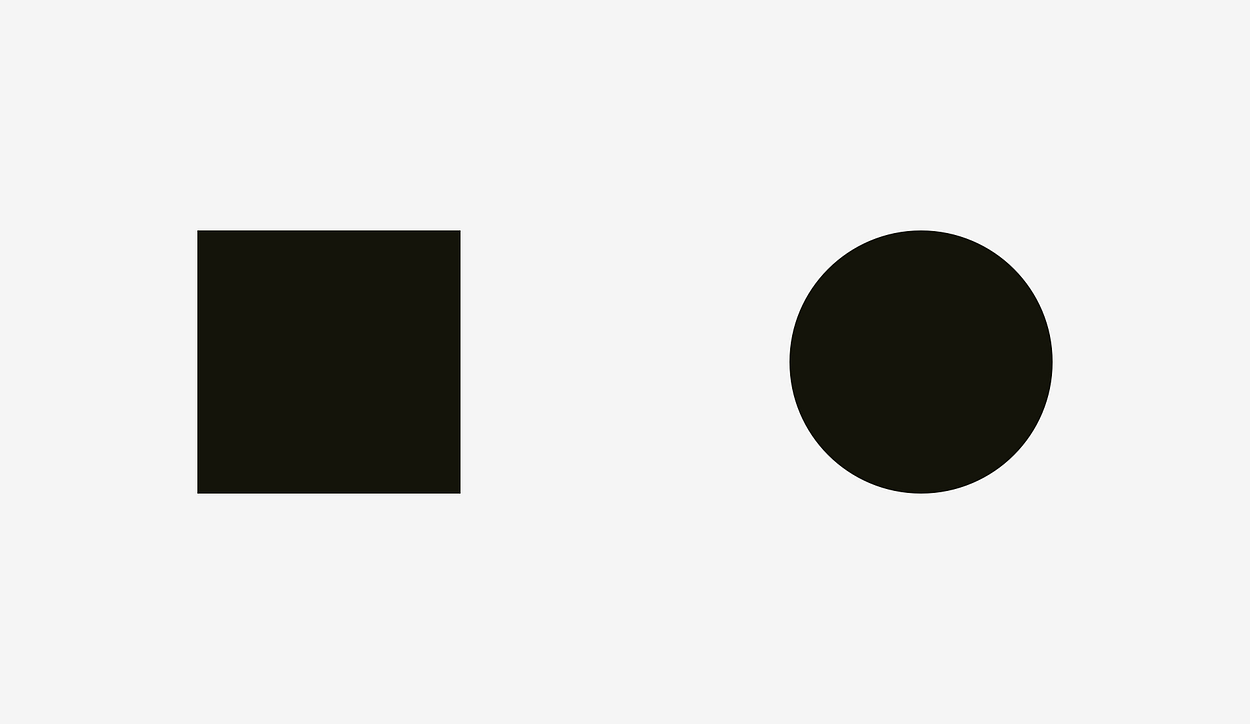
أيهم الأكبر؟ مربّع بحجم 400 بكسل أم دائرة بحجم 400 بكسل؟
من الناحية الهندسيّة فعرض وارتفاع كلٌّ منهما متساويان، لكن بالنظر إلى الصورة التالية سيكون المربع هو الأكبر

وهنا الدليل على تساويهما

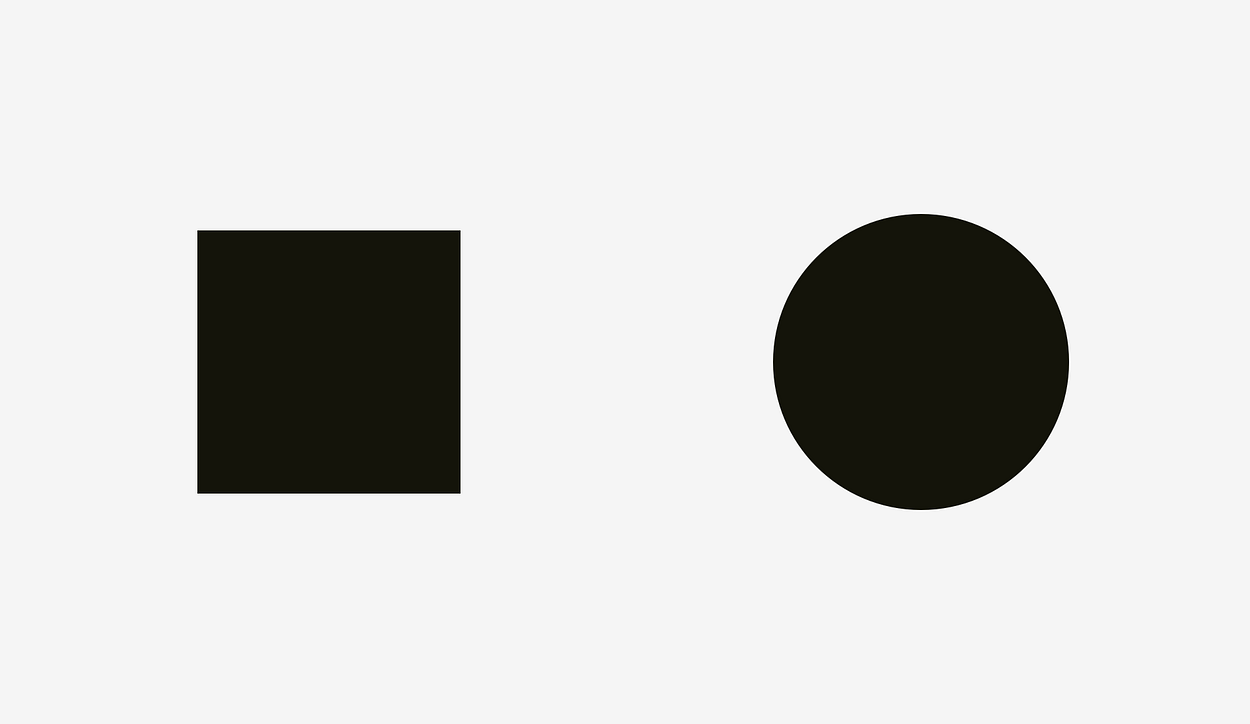
دعنا الآن ننظر إلى صورة أخرى لنفس الأشكال، هل هما متساويان؟

ربّما لم تستطع أن تقرّر بشكلٍ جازم، وهذا طبيعي لأنني قمت بزيادة قطر الدائرة

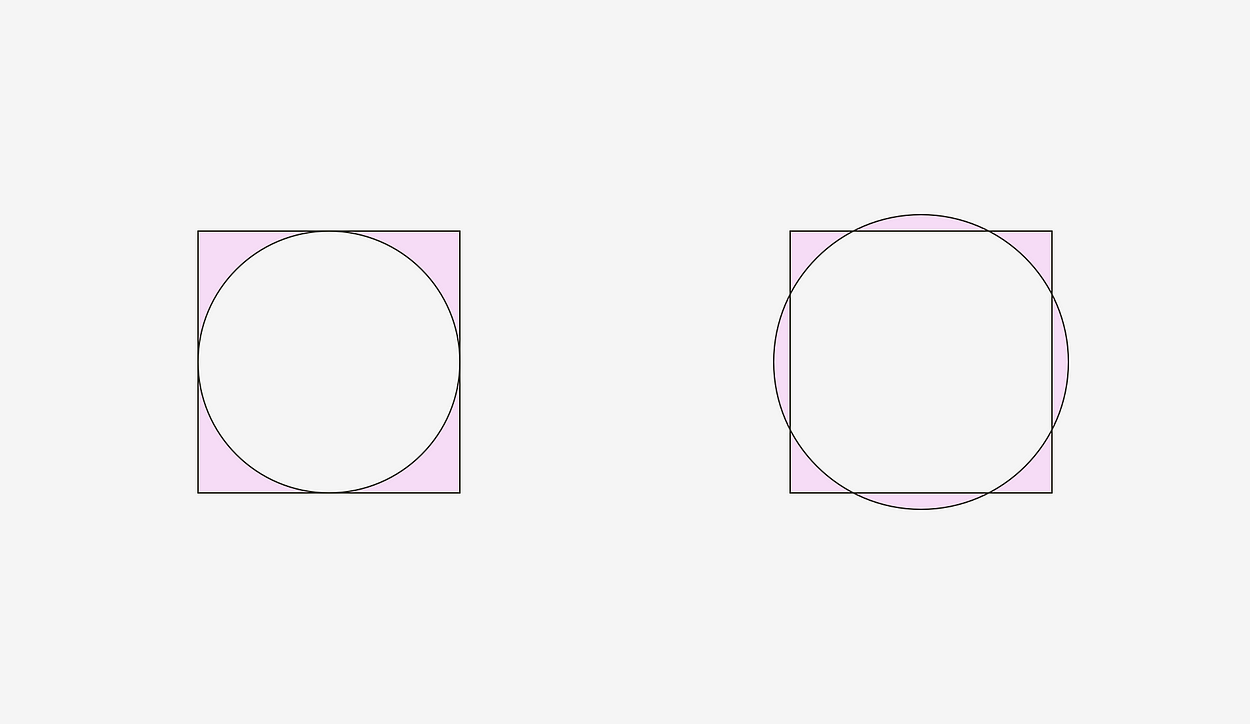
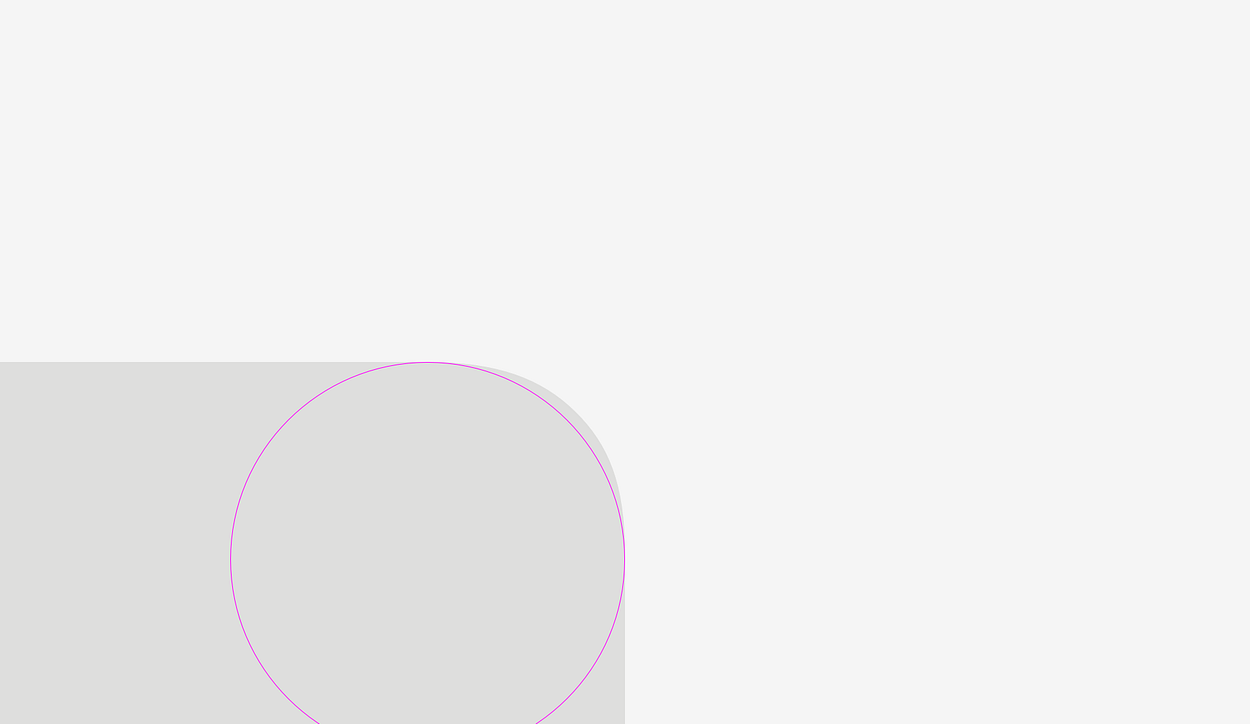
وهنا قمت بإدخال الأشكال ببعضها، على اليسار تبلغ مساحة المربع 400 بكسل وهي أكبر من مساحة الدائرة بحجم 400 بكسل أيضًا؛ ولهذا نراها أكبر بصريًّا.
وعلى اليمين الدائرة والمربّع لديهما نفس المساحة تقريبًا، ولكن العرض والارتفاع مختلفان.

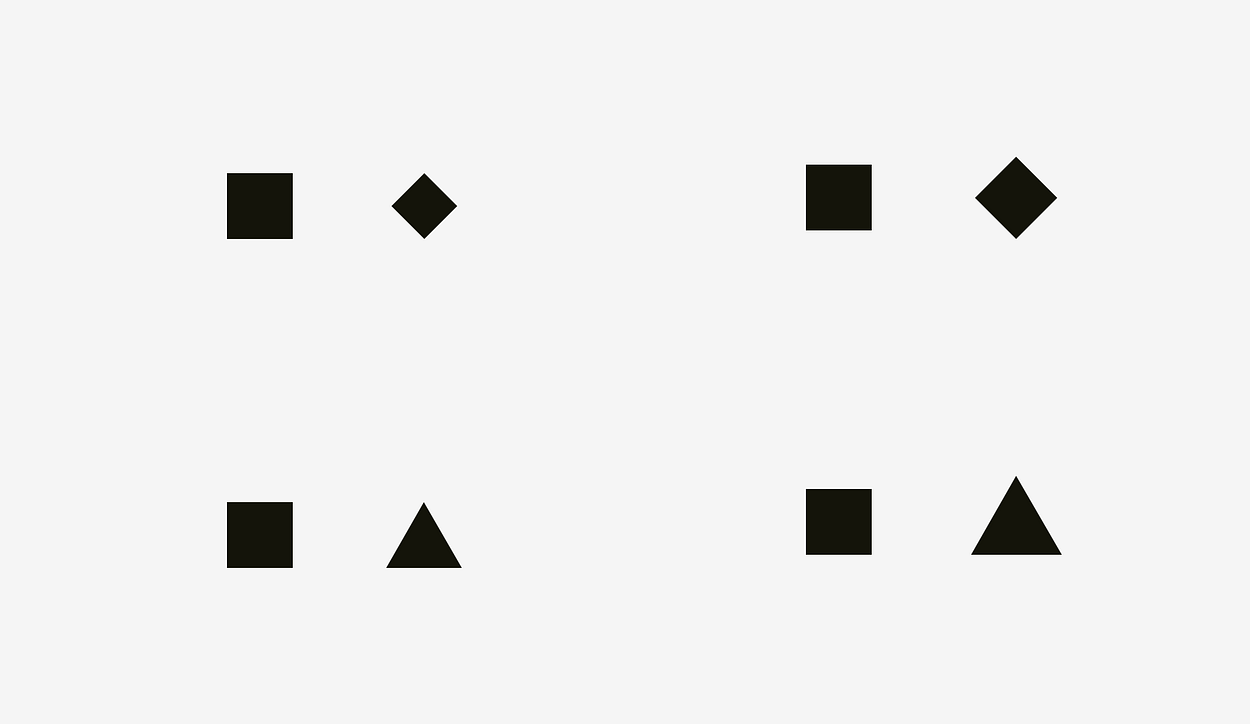
ويمكننا أن نلاحظ نفس التأثير مع شكليْ المثلّث والمعيّن.

حسنًا... كيف يمكننا استخدام هذا التوازن في تصميم الواجهات؟
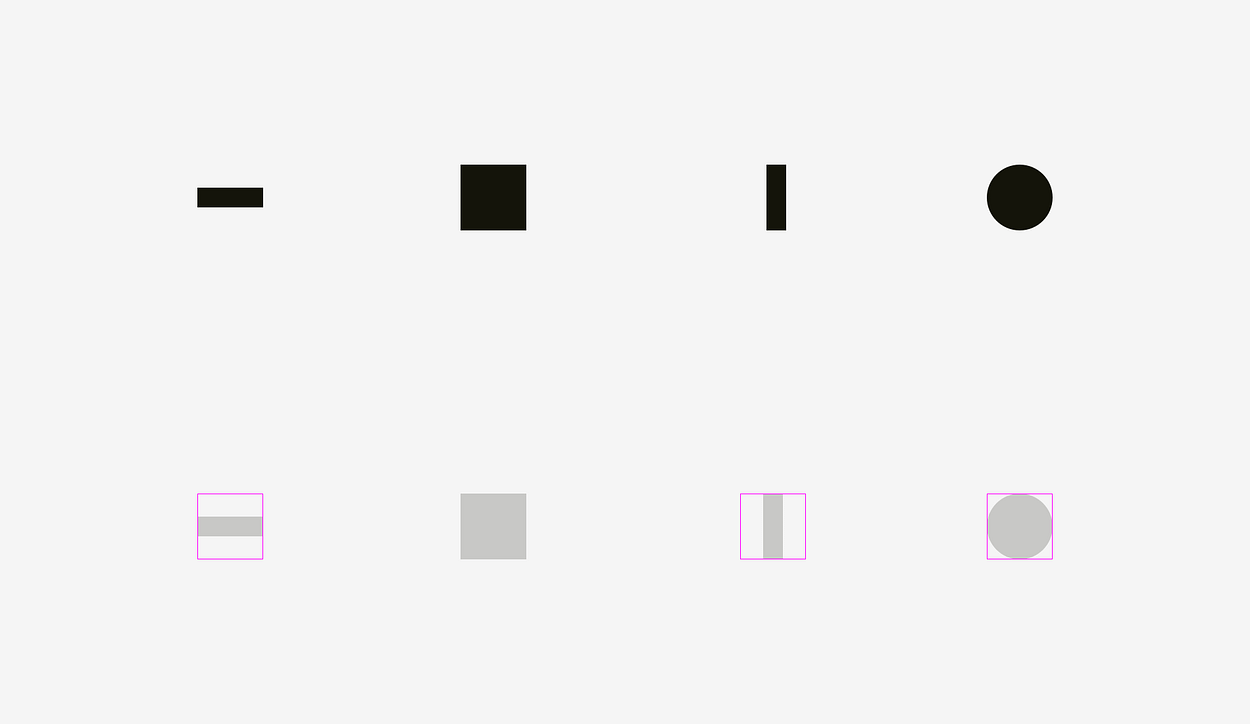
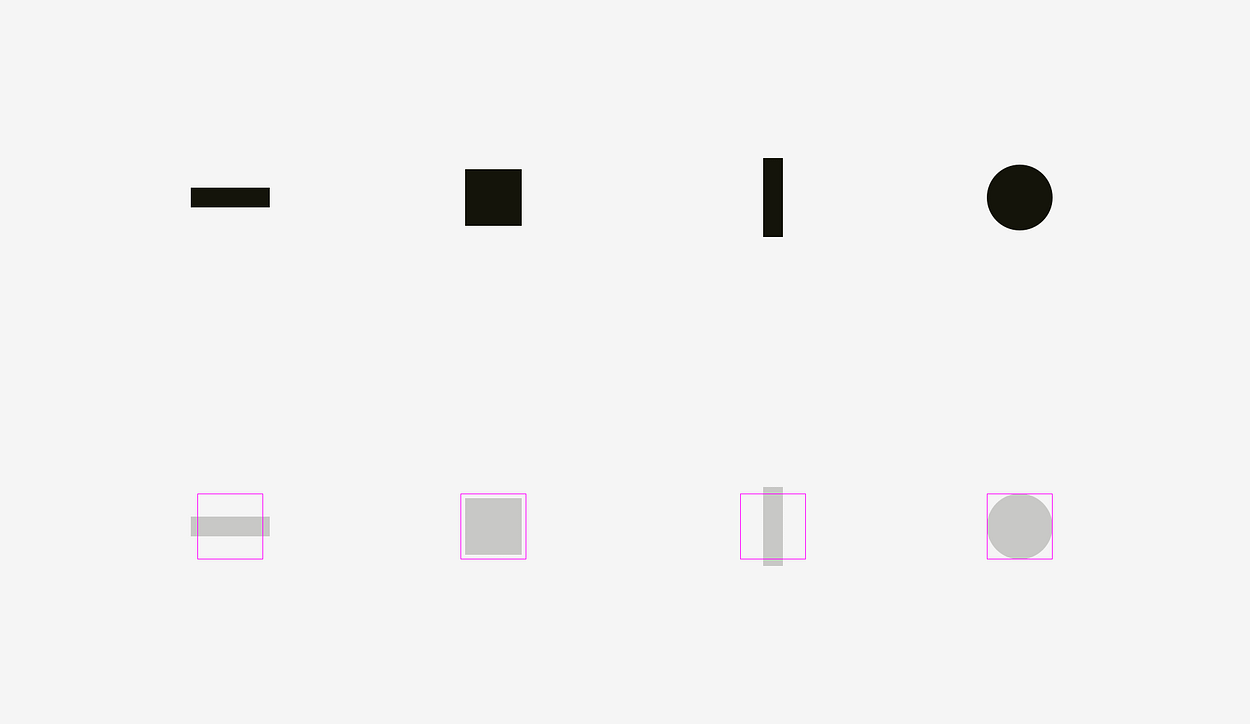
مثلًا من المهم جدًّا جعل الرموز متوازنة جيّدًا عند إنشاءها؛ بحيث لا يبرز أحد الرموز أو يبدو صغيرًا مقارنة بالبقيّة.

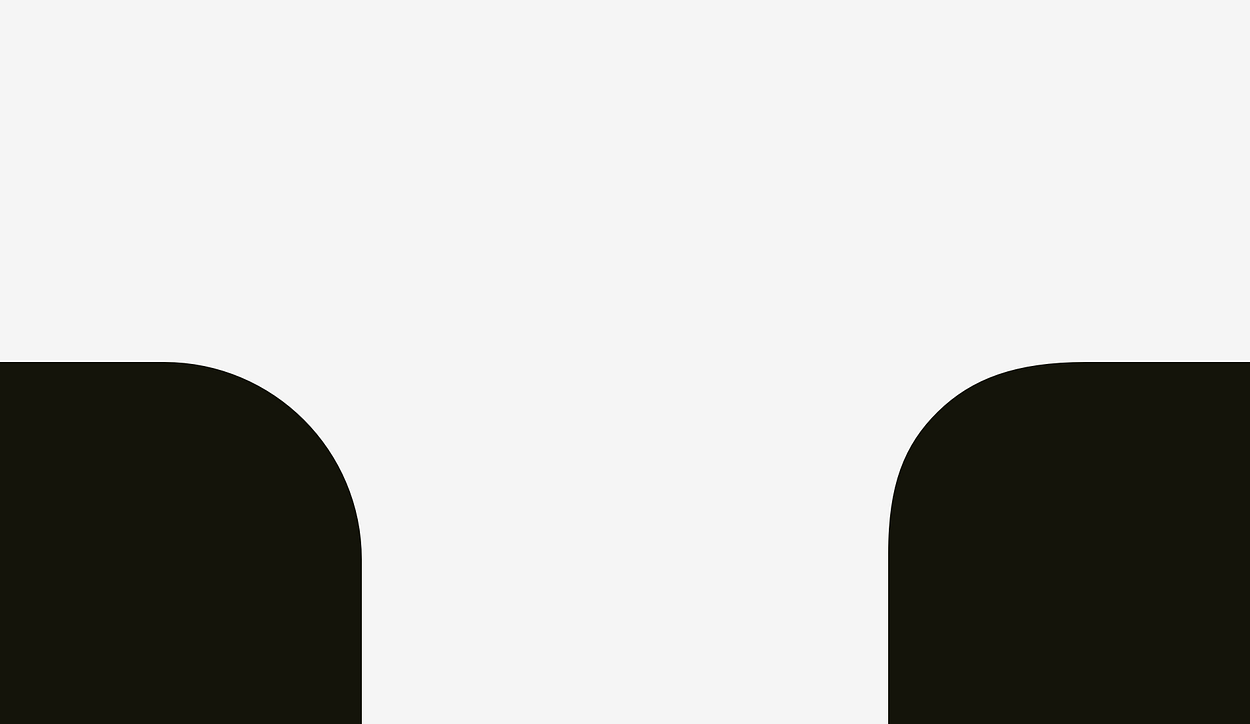
مثلًا في الصورة السابقة سأُبدي اقتراحًا بتعويض وزن الرموز عبر السماح للأيقونات الأصغر بصريًّا بالتدلّي خارج منطقة الرمز، وترك بعض المساحة بين الرموز الكبيرة بصريًّا ومنطقة الرمز -المساحة المحدّدة باللون الوردي-.

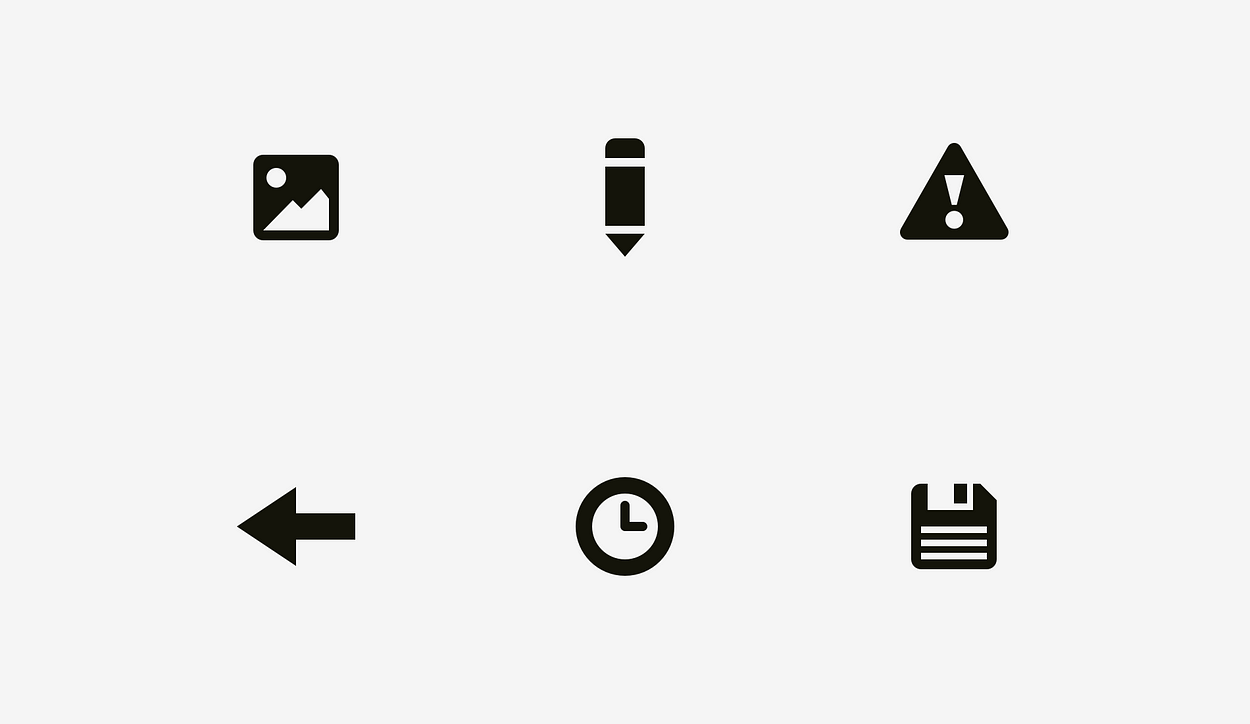
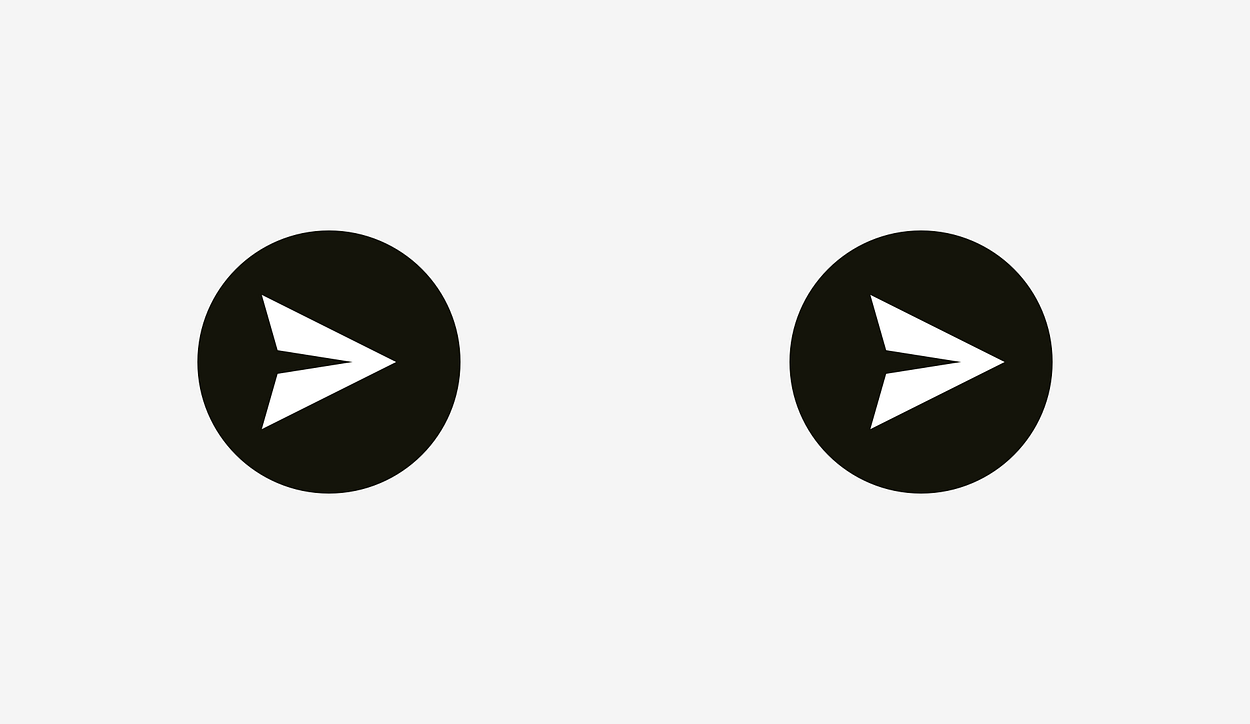
وهنا مثال لرموز حقيقيّة متوازنة بصريًّا

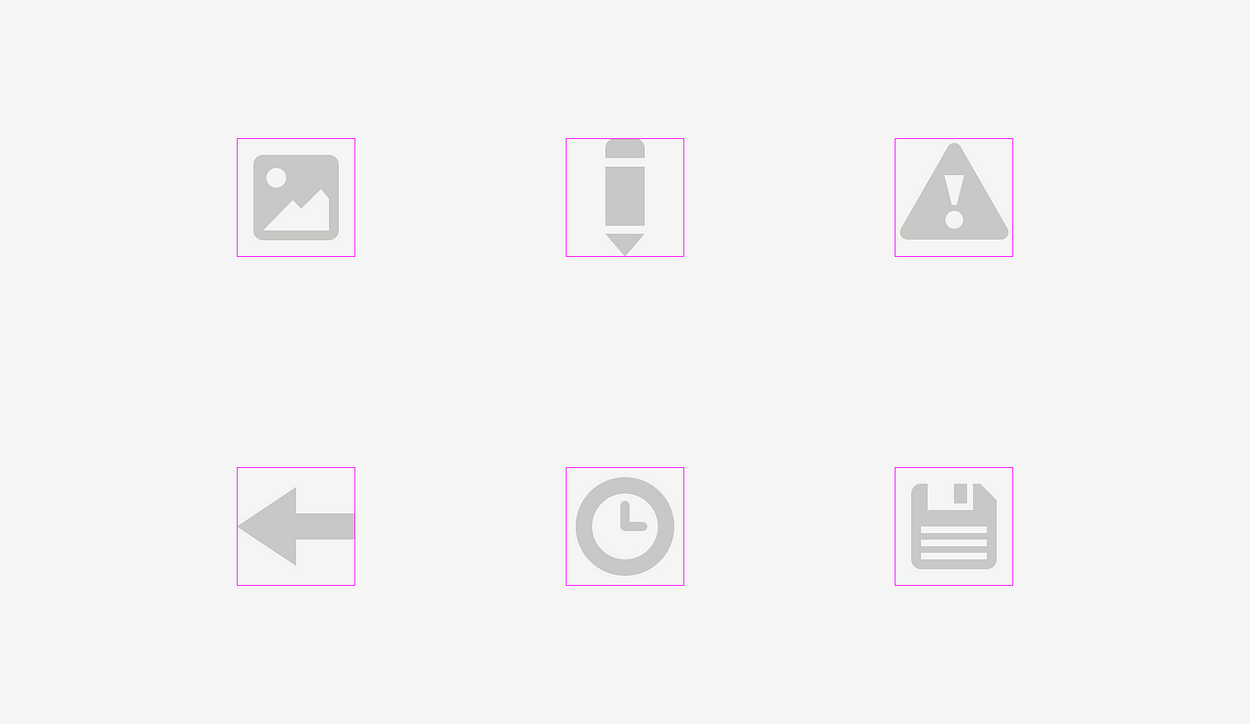
وهنا توضيح لحجم الرموز مع منطقة الرمز

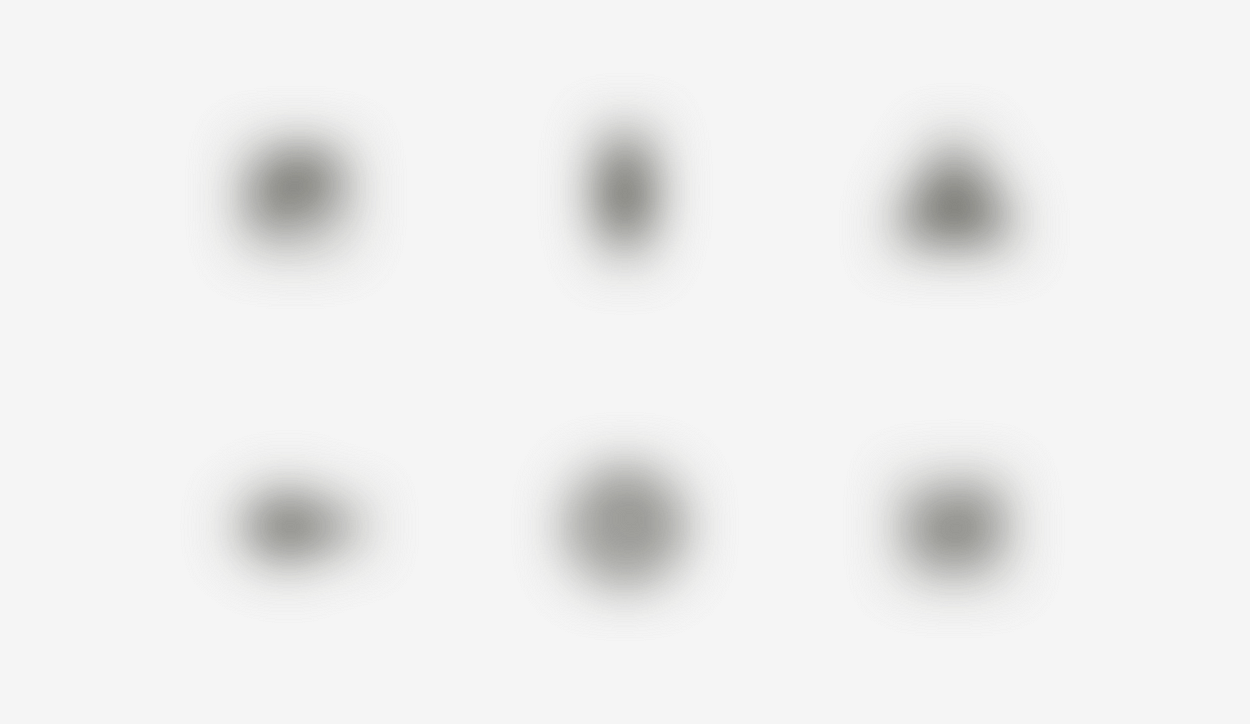
وأسهل طريقة لاختبار التوازن البصري هي تمويه الأيقونات؛ حيث أنّ الايقونات المتوازنة بصريًّا ستتحوّل إلى نقاط متشابهة

ولكن أحيانًا نعمل مع أيقونات برامج التواصل الاجتماعي، فمثلًا أيقونة Facebook و Instagram مربّعة في حين أن أيقونة Twitter تمثّل صورة ظلّ طير و Pinterest عبارة عن حرف P محاط بدائرة؛ وهذا هو السبب في جعل أيقونة Twitter و Pinterest أكبر قليلًا لتبدو متوازنة مع أيقونتي Facebook و Instagram.

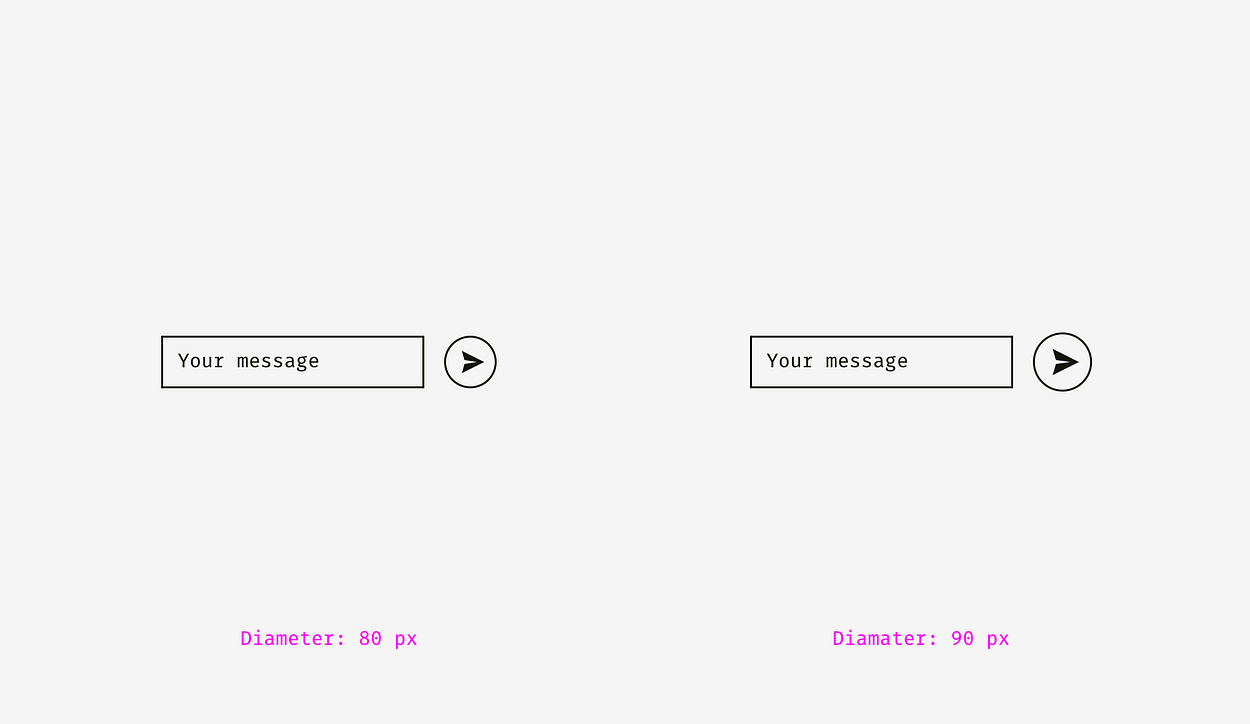
ومثال آخر على مشكلة التوازن البصري هو مربّع النص بجانب زر دائري، إذا كان قطر الزر الدائري مساويًا لارتفاع مربع النص فسيبدو أصغر، أمّا إذا كبّرته قليلًا فسيكون متوازنًا.

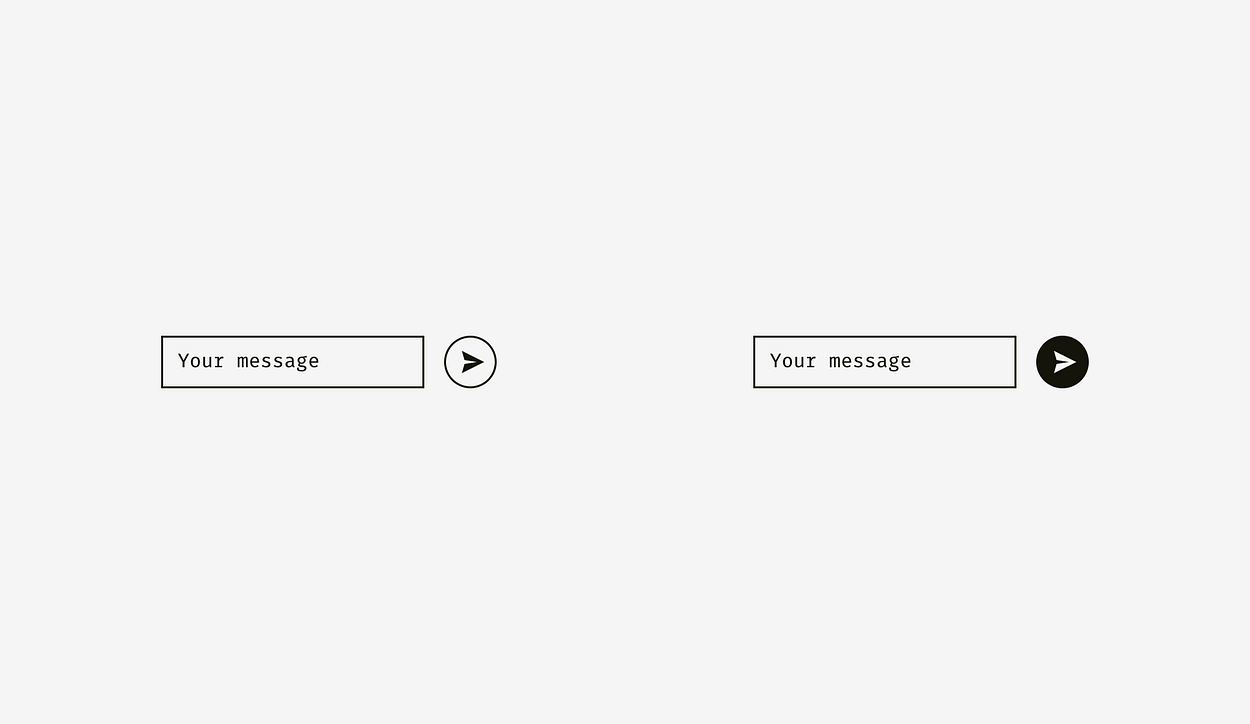
وهنا سأذكر حيلة أخرى... إذا غيّرت نمط الزر الدائري مثل أن يكون معبّأ بلونٍ ما، فلن تحتاج إلى تكبيره.
في الصورة التالية يبلغ ارتفاع الزر ومربّع النص 80 بكسل ولا يبدو الزر الدائري أصغر؛ بسبب تعبئته باللون الأسود.

ملاحظات:
-الوزن البصري هو إدراك العيون لحجم وأهميّة العنصر وليس بالضرورة حجمه الهندسي – مساحته وعرضه وارتفاع-.
-يجب ان تكون الدوائر والمعيّنات والمثلّثات والأشكال الأخرى غير المربّعة أعلى وأوسع للحصول على التوازن البصري مع الأشكال المربّعة.
-يجب أن تكون هناك مساحة مخصّصة لموازنة الرموز بصريًّا.
2-محاذاة الأشكال المختلفة
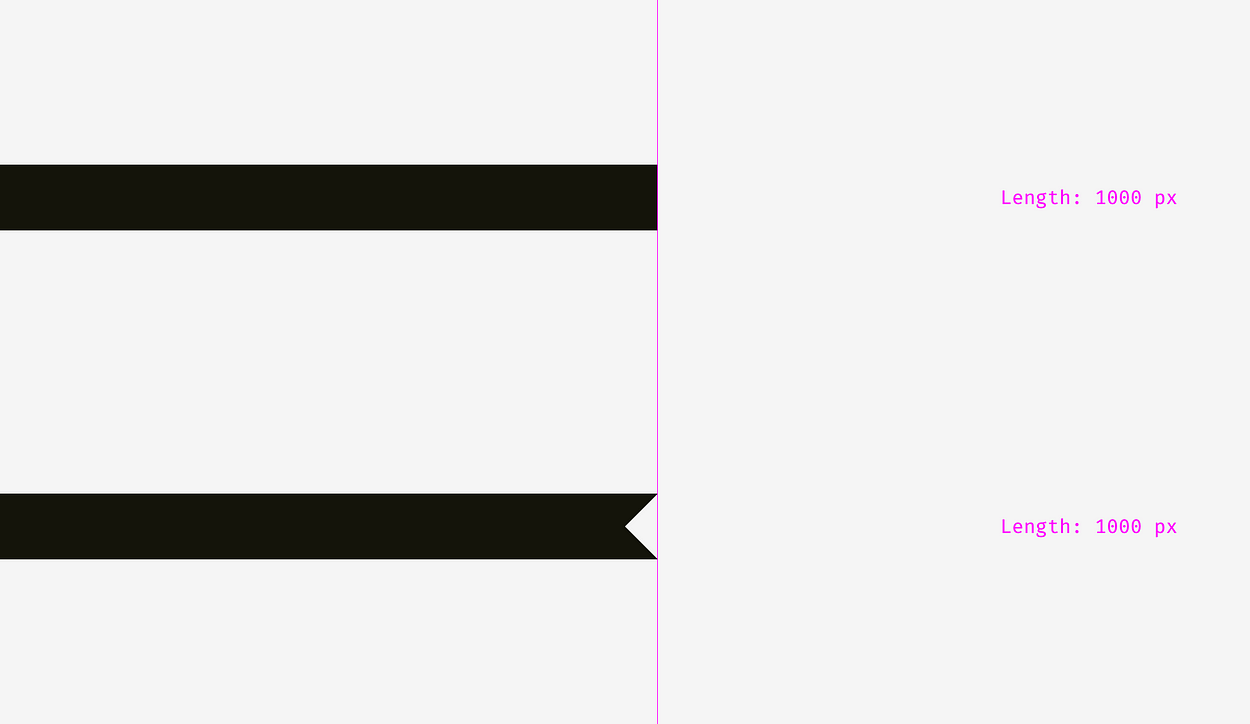
تحتاج المحاذاة إلى توازن بصري ايضًا، ألقِ نظرة على الخطوط التالية... هل تبدو بنفس الطول؟

الإجابة بطريقة هندسية -Pixelwise- هي نعم، ولكن من ناحية بصريّة فيبدو الشريط السفلي أقصر من الشريط العلوي.

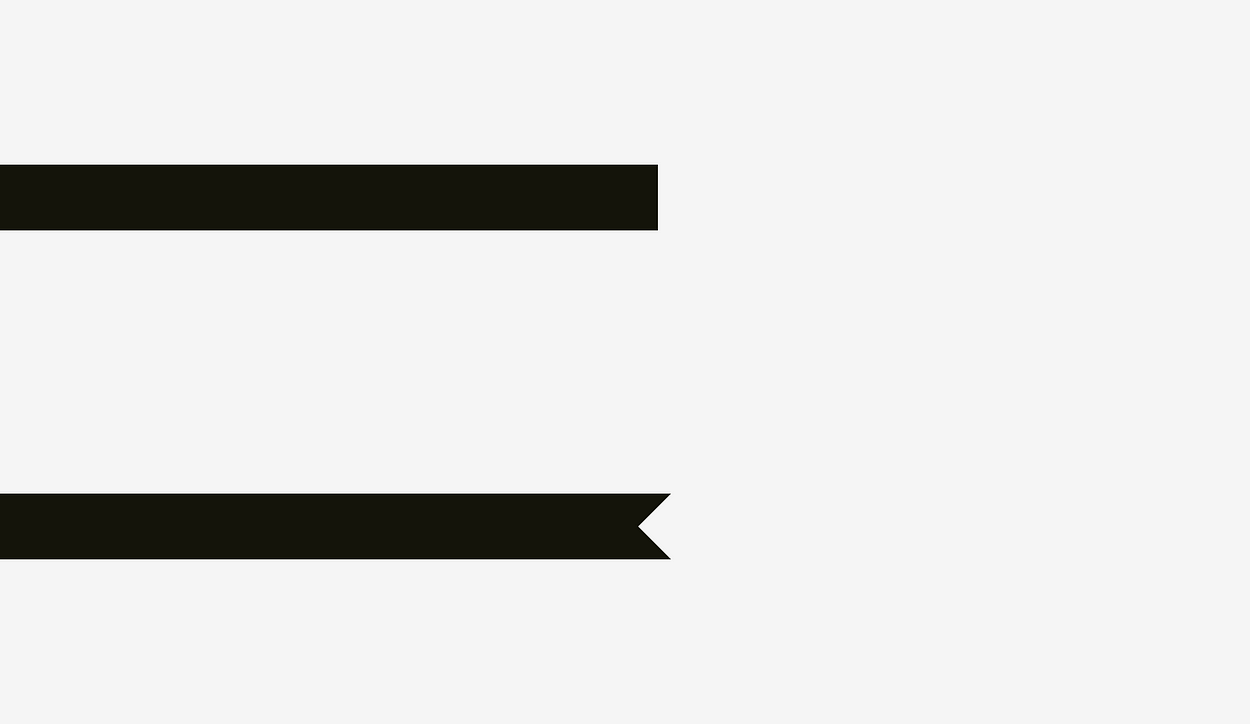
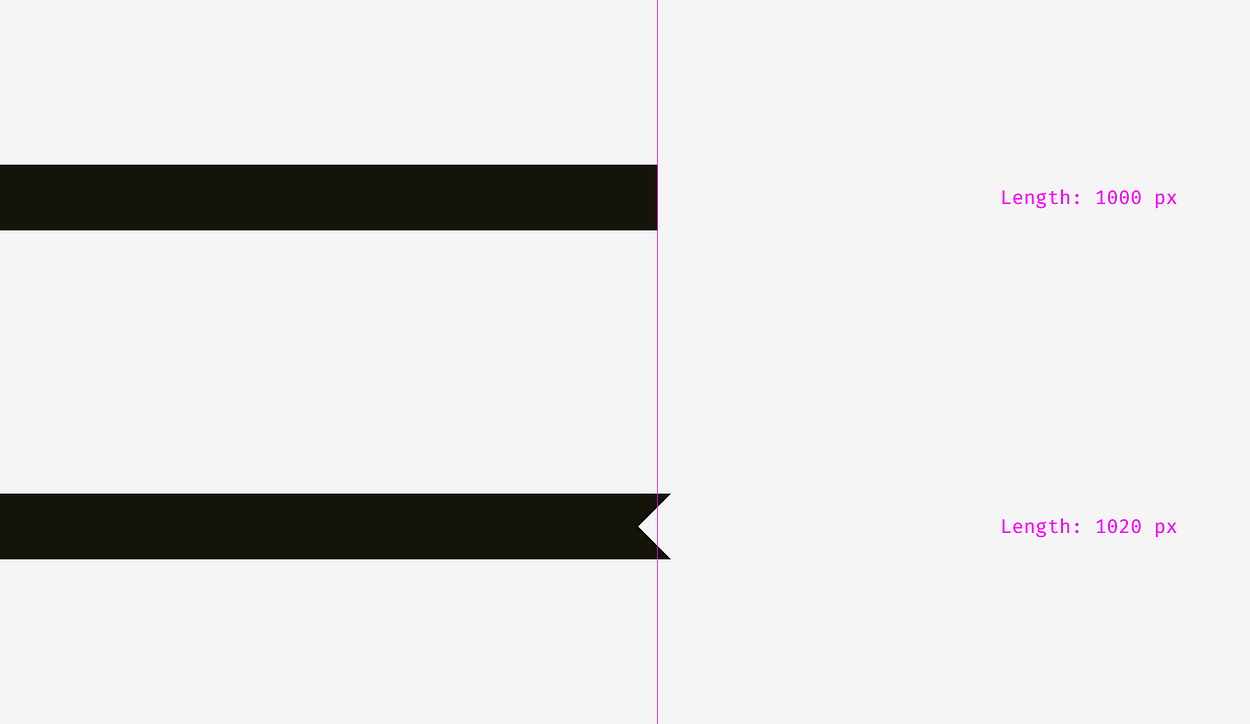
وهنا صورة أخرى، هل تلاحظ تغيّرًا؟

قمت بتعويض الشريط السفلي بعرض أكبر (20 بكسل) حتى يتّزن بصريًّا

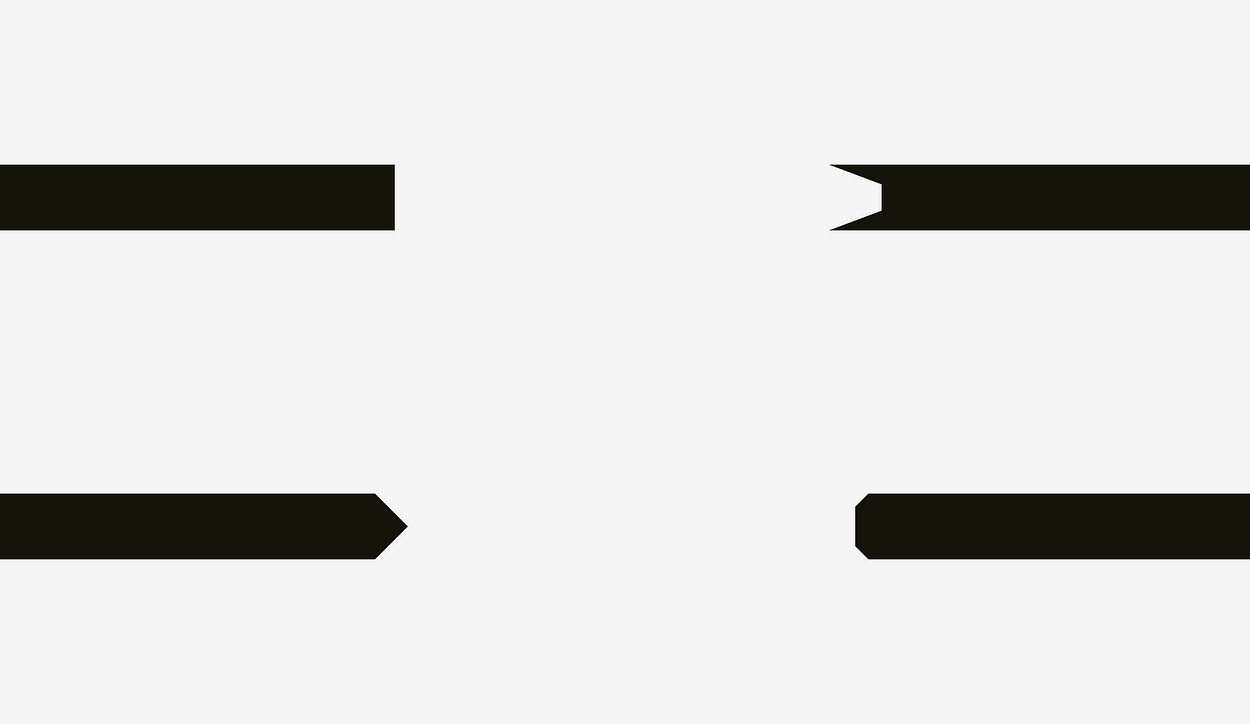
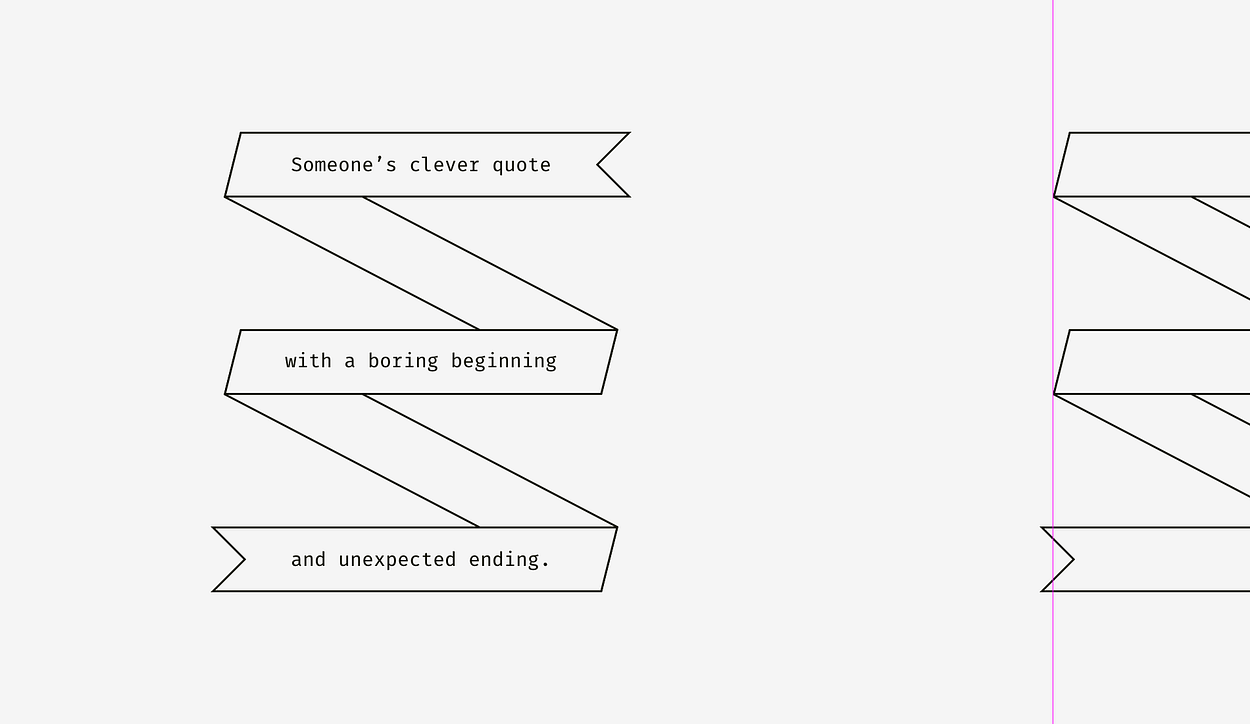
وسأذكر لك أمثلة أكثر تعقيدًا عن الخطوط مختلفة الاشكال

إذا كنت تقوم بإنشاء Poster بخطوط مطويّة وعليها نص، أو إذا كنت تريد تصميم شريط "خصم" على بطاقة منتج ما، فكّر في جعلها متوازنة؛ بحيث تتجاوز الحواف الحادّة باقي الشكل قليلًا خاصة لو كان الشكل مستطيلًا. س

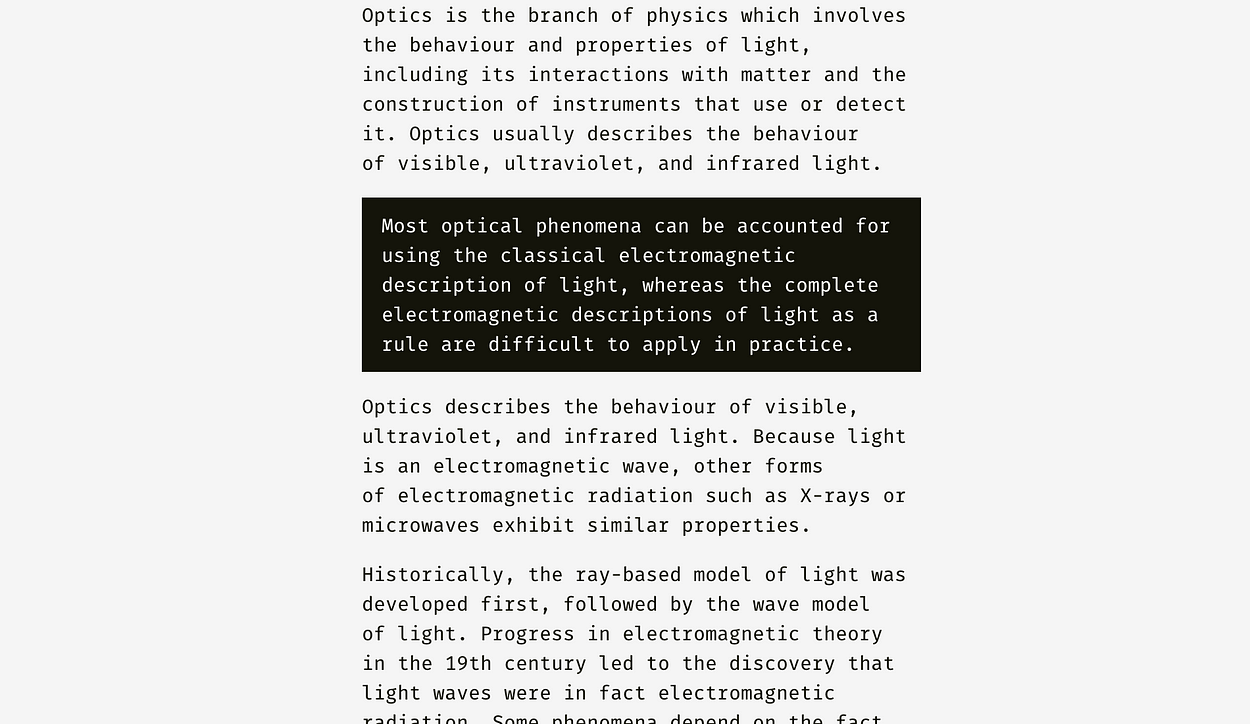
وماذا عن محاذاة النص والفقرات التي تحتوي خلفيّة؟ يعتمد ذلك على الكثافة البصريّة للخلفيّة، فإذا كانت فاتحة يمكنك محاذاة الفقرة (ذات الخلفيّة) مع باقي النص.

نظرًا لأن الألوان الفاتحة لا تُقاطع تدفّق النص المعتاد.

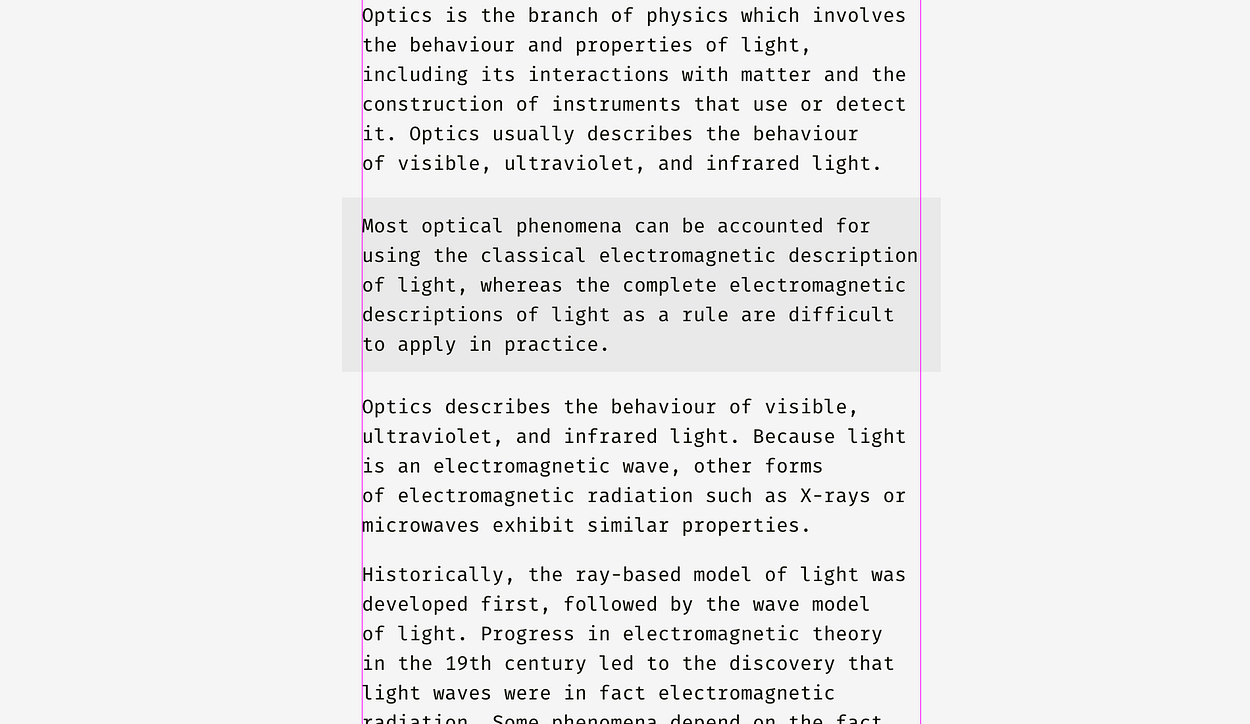
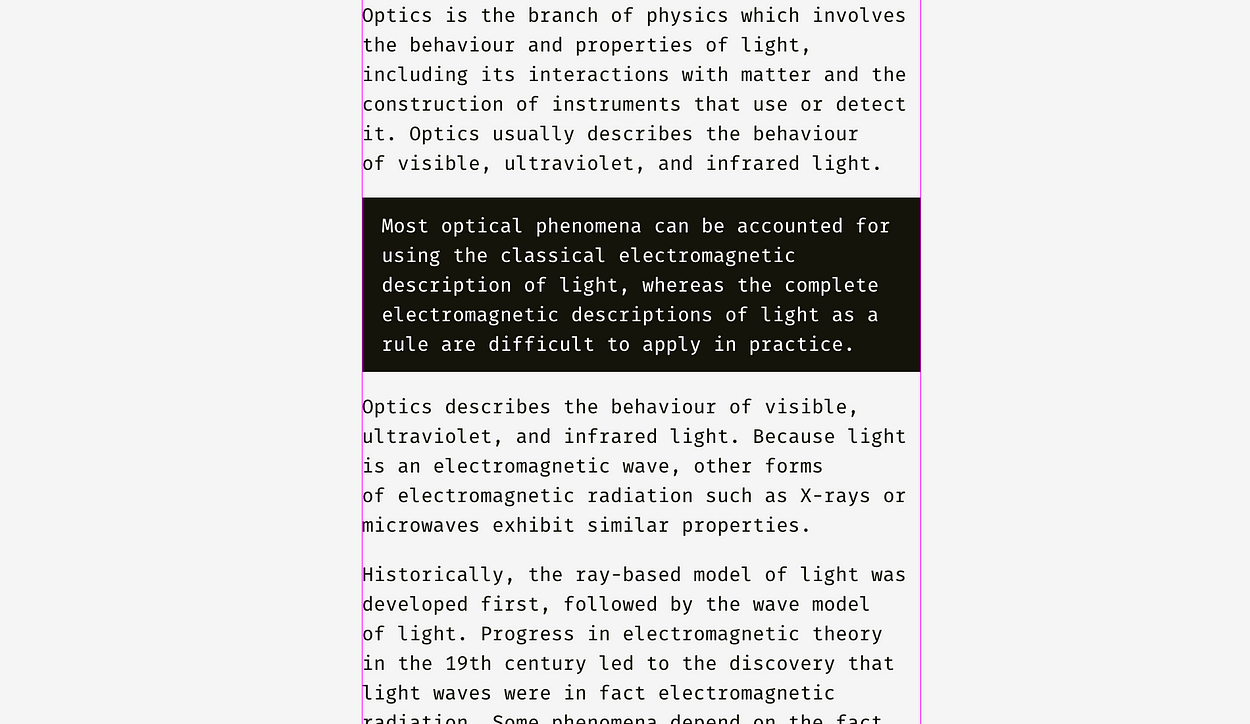
ولكن إذا كانت الخلفية ذات لونٍ داكن فالأفضل اتباع محاذاة مختلفة، ففي الصورة التالية لون الخلفية أسود؛ لذا تمت محاذاة الخلفية نفسها مع النص، ووُضع النص بداخلها بمسافة بادئة.

على عكس الخلفية الفاتحة؛ لأن الأسود له وزن أثقل من الناحية البصريّة، فإذا كان الهدف إدراج فقرة متوازنة بصريًّا مع باقي النص؛ فمن الأفضل محاذاتها بالطريقة الموضّحة أدناه

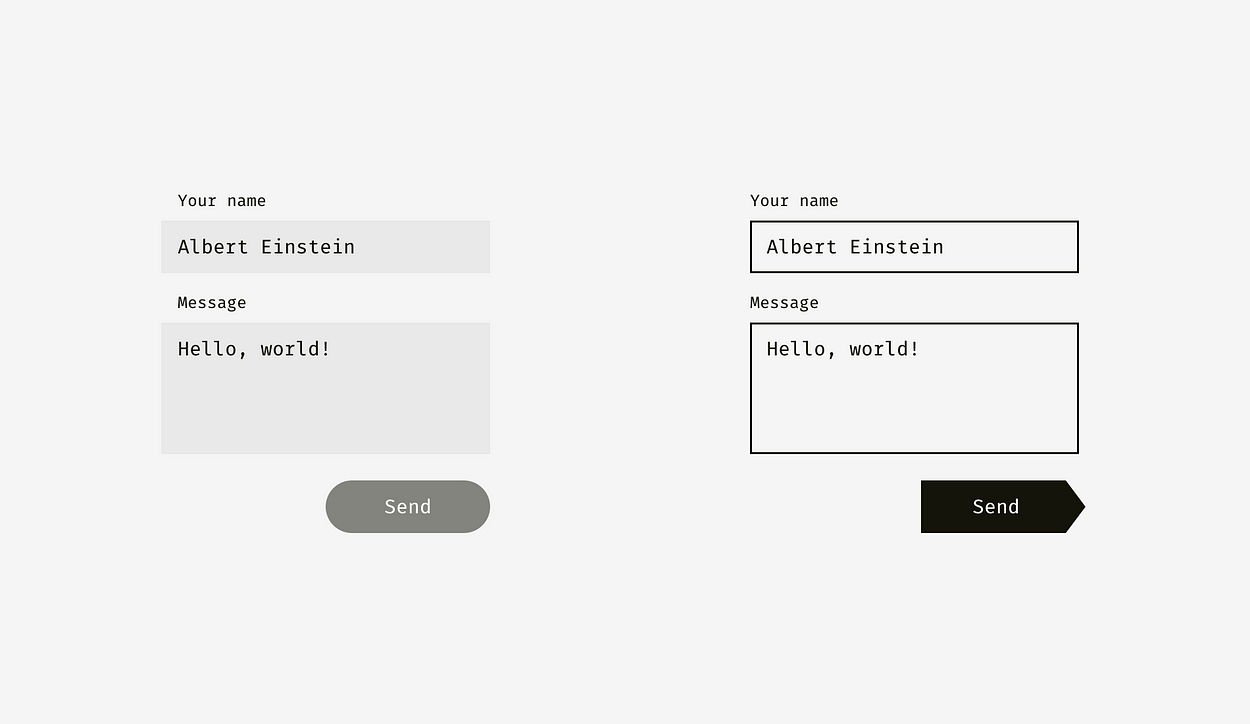
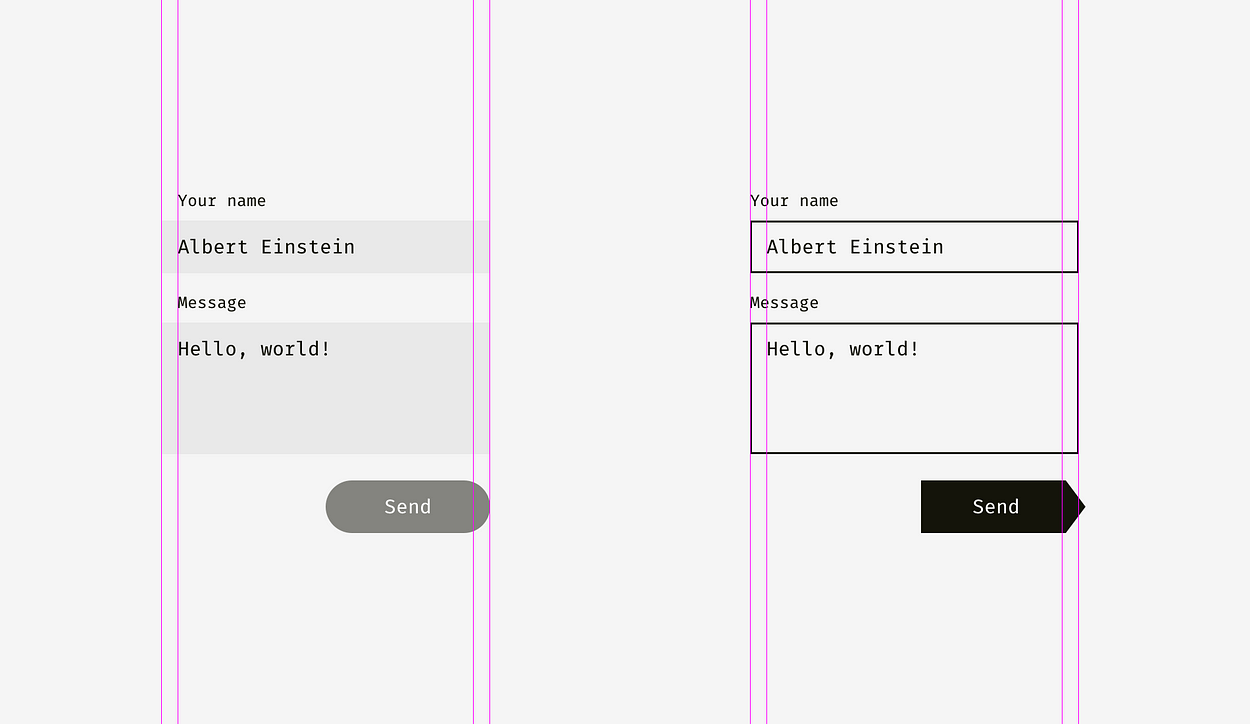
وينطبق نفس المبدأ على حقول الإدخال وزر الإرسال

يمكن لخلفية حقول الإدخال الفاتحة أن تتجاوز تسميات الإدخال وإدخال المستخدم من جهة اليسار قليلًا -في اللغة الإنجليزيّة-، ولكن زر (الإرسال) لا يحتاج إلى محاذاته إلى اليمين؛ حيث أنّ لونه داكن مما يجعله أثقل بصريًّا.
وبالنسبة للمدخلات على اليمين تحتوي على حدود صلبة لذا جعلتها في محاذاة واحدة مع المسمّيات، بينما وضعت مسافة بادئة لمدخلات المستخدم، وبما أنّ زر (الإرسال) له جانب مثلّث؛ قمت بتحريكه قليلًا إلى اليمين لنحصل على التوازن البصري مع حقول الإدخال.

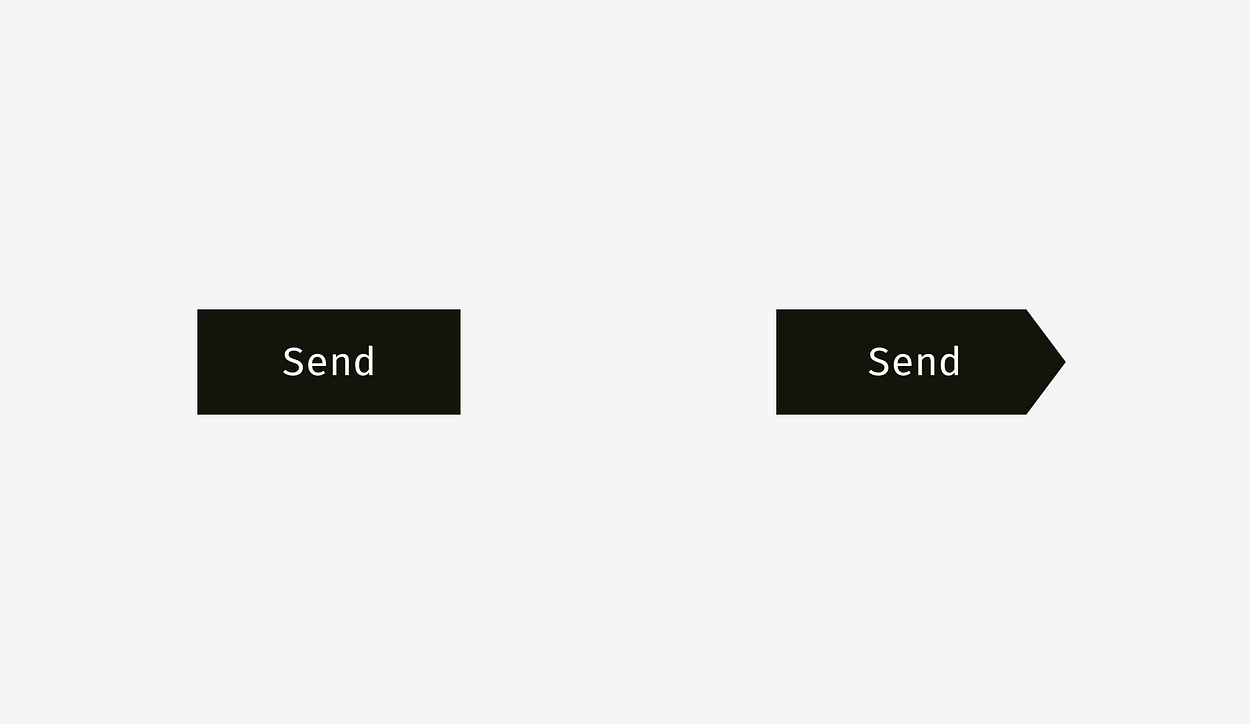
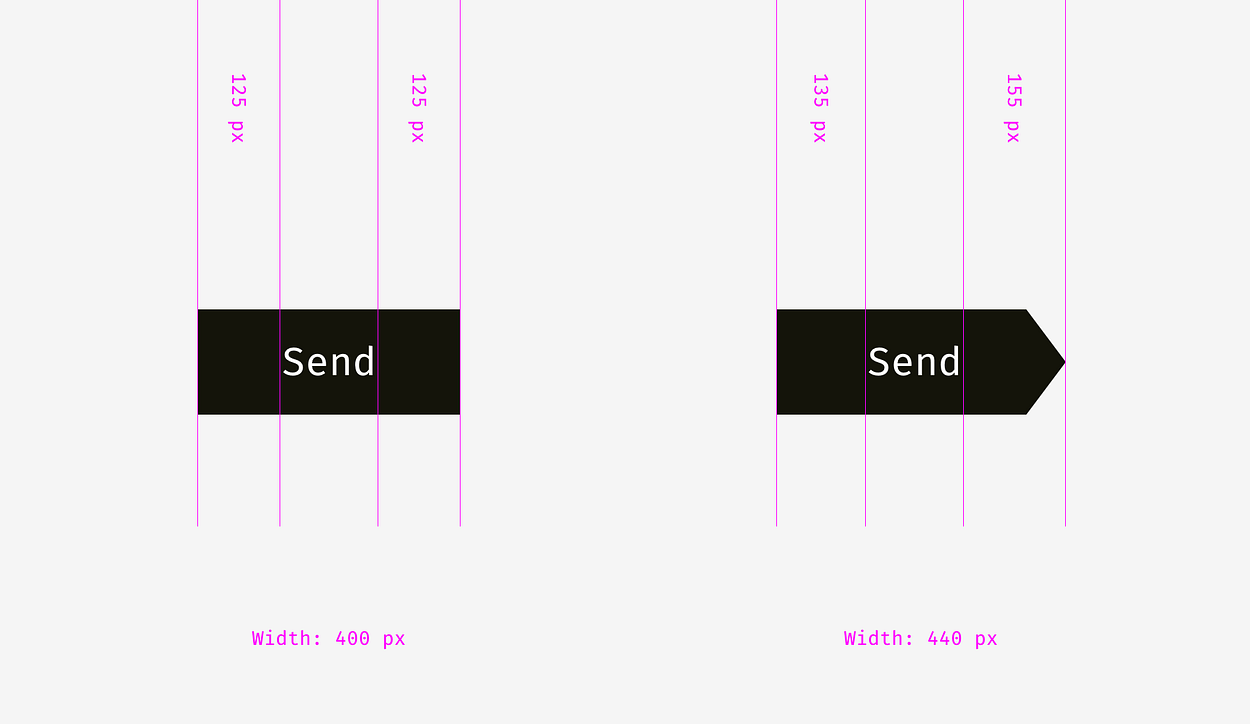
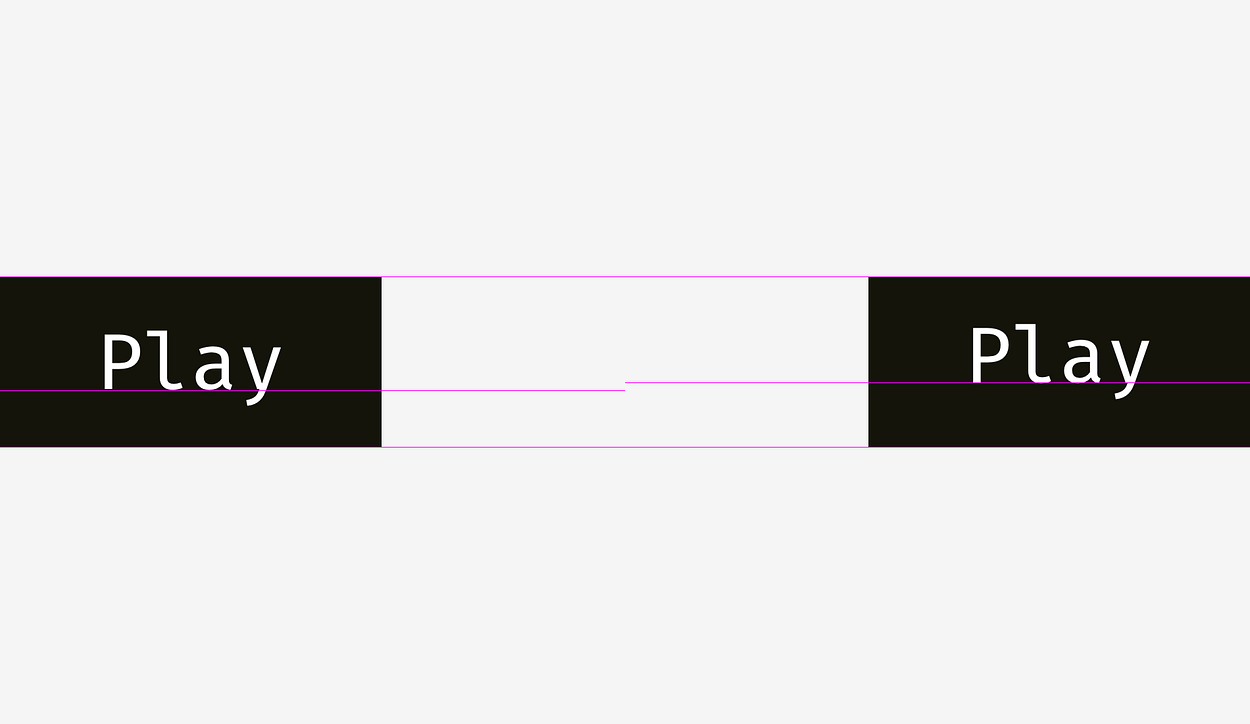
وهنا جانب آخر يتعلّق بالمحاذاة (محاذاة النص وأزرار الرموز)، انظر إلى الازرار في الصورة التالية، أيبدو النص في المنتصف؟

استخدمت حيلة هنا في الزر الأيمن؛ بنقل الكلمة قليلًا إلى اليسار لأن الحافّة اليمنى مثلّثة، بالإضافة يبلغ عرض الزر الأيمن 40 بكسل ليتساوى مع الزر المستطيل بصريًّا

ولا يقف التوازن للأزرار على محاذاته الأفقيّة للنص، بل يجب مراعاة المحاذاة الرأسيّة أيضًا، وتوجد عدّة أساليب لهذا الأمر:
أوّلها: The cap-height وهو الأسلوب الموجود في واجهات أنظمة التشغيل والمواقع والتطبيقات المختلفة، وهو المحاذاة بناءً على الحرف الكبير -Capital letter- مثل: حرف H و I

يجب أن تكون المسافة الموجودة بين أعلى وأسفل الحرف وحافّة الزر متساوية، وذلك منطقيًّا لأن أسماء الأوامر تكتب عادةً بالحرف الكبير.

ثاني طريقة تتمثّل في استخدام ارتفاع صغير للحرف (x-height) ويكون ذلك في خط (sans و sans serif).

وهذا الأسلوب منطقي؛ لأن الوزن البصري للنص يرتكز في المنطقة ذات الأحرف الصغيرة.

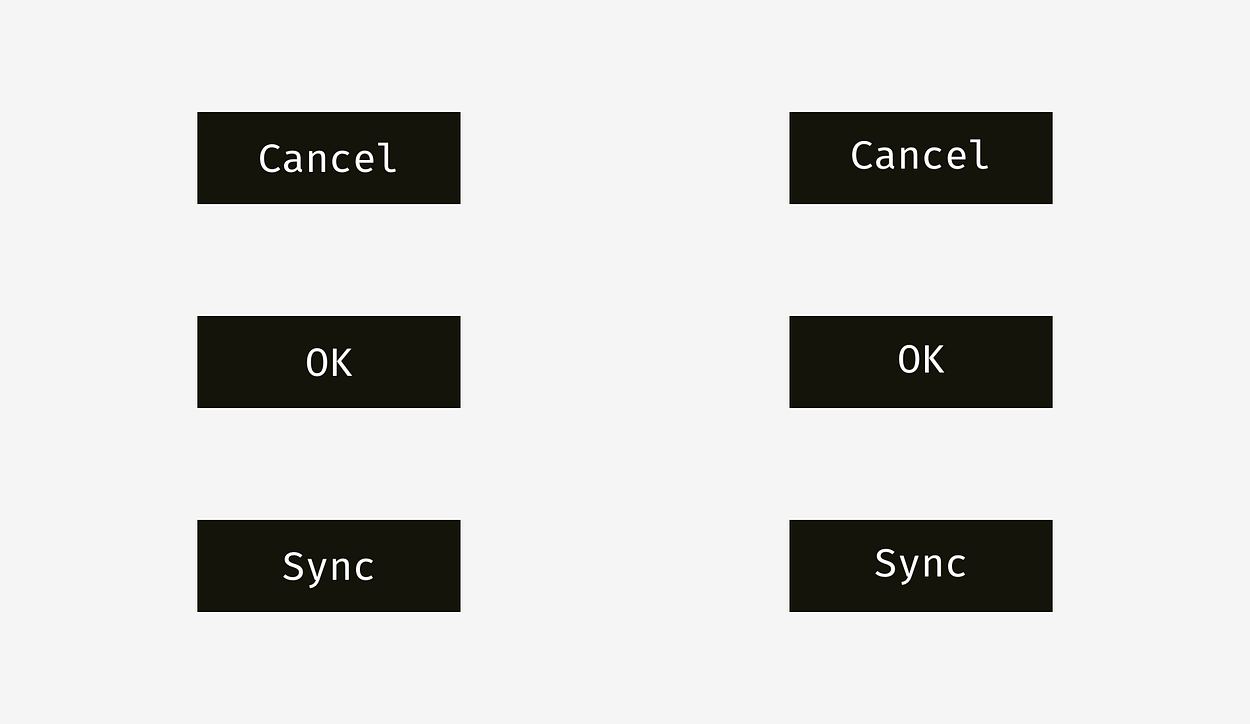
هل هناك فرق بين هذه الأساليب؟ نعم هناك فرق

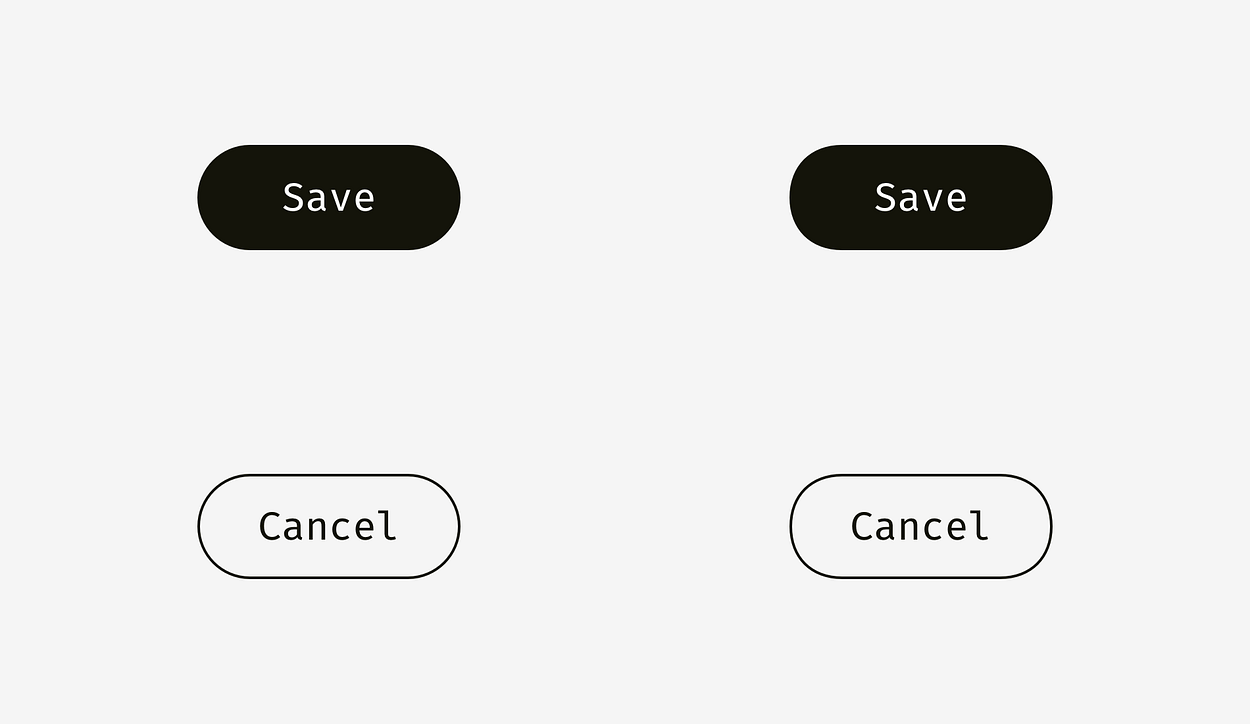
وهنا المزيد من الأمثلة للمقارنة، فنهج The cap-height الممثّل في العمود الأيسر أفضل لزرّي (إلغاء و موافق)؛ لأن زر إلغاء لا يحتوي على وحدات فرعيّة، وزر موافق يحتوي على حروف كبيرة فقط.
أمّا أسلوب x-height الموضّح في العمود الأيمن أفضل لزر Sync الذي يحتوي على عناصر علويّة وسفليّة بارزة.

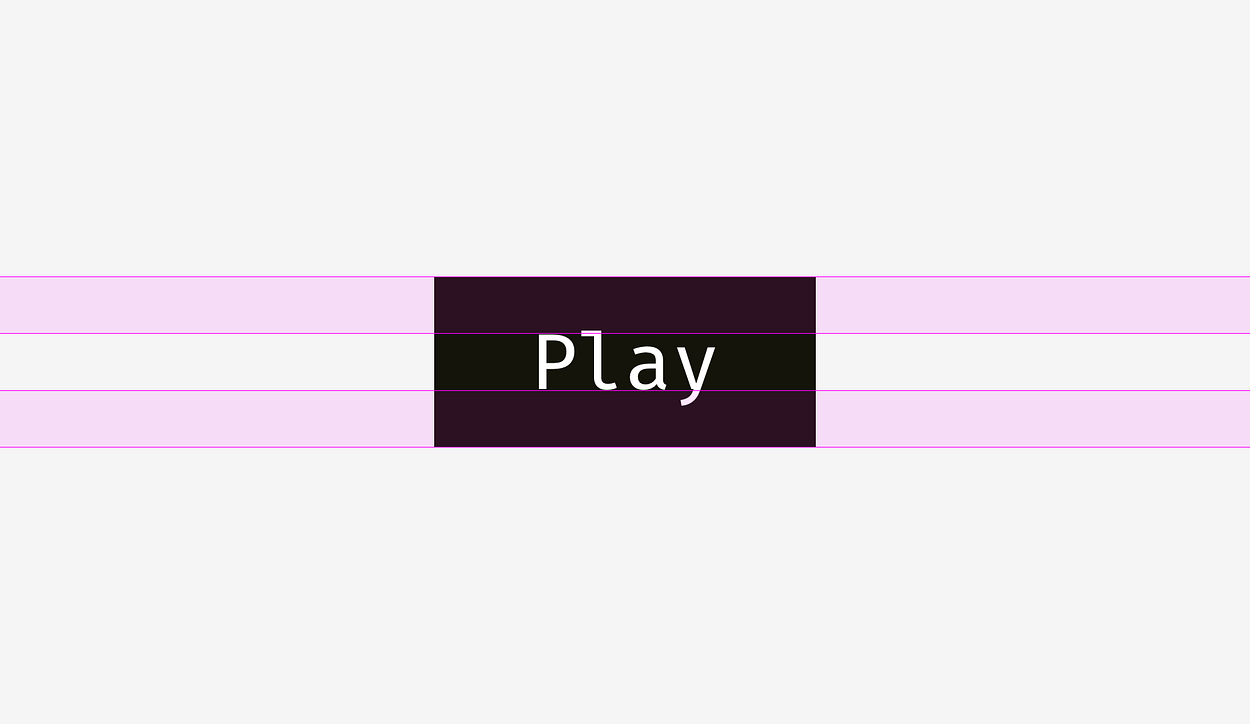
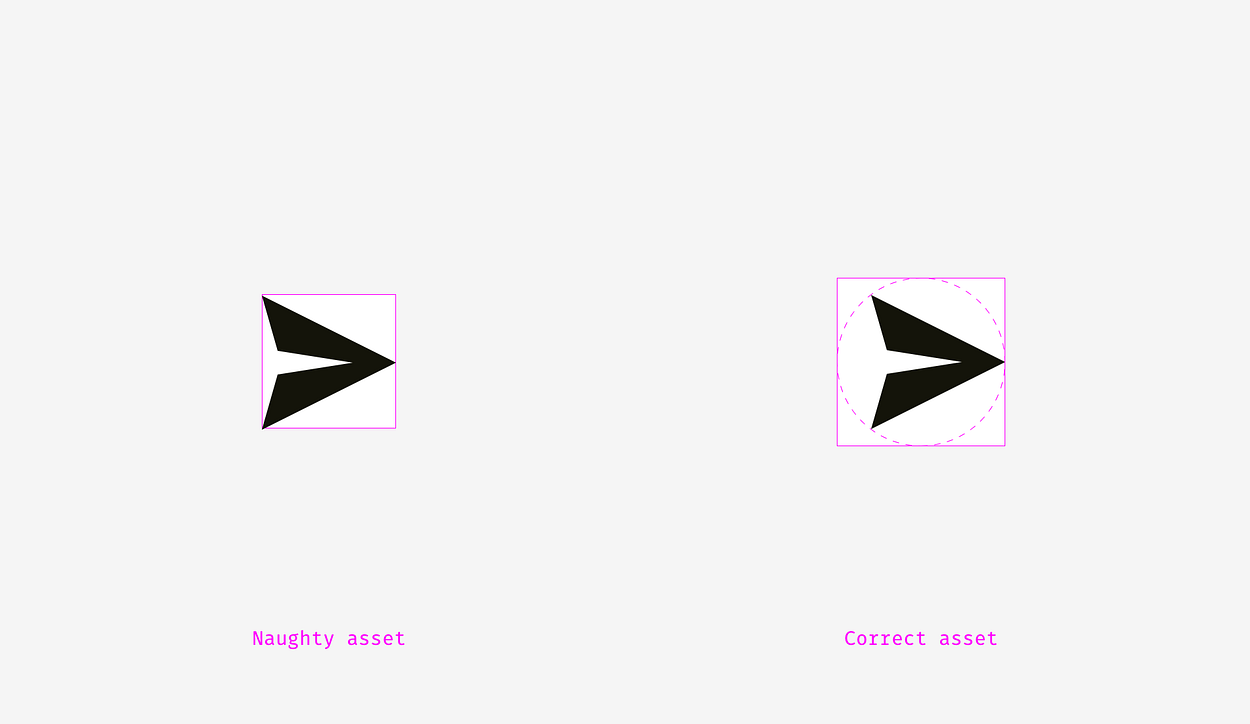
ويختلف الأمر مع أزرار الرموز قليلًا، انظر الرمز التالي، أيّهم يبدو متوازنًا بصريًّا؟

آمل أنك لاحظت الخطأ في الجهة اليُسرى، وذلك يحدث بسبب طرق المحاذاة المختلفة.
الخيار الأوّل مناسبًا للرموز المربّعة غالبًا، ولكن الزر الدائري يحتاج إلى محاذاتها لليمين قليلًا حتى تتساوى جميع حوافّها مع الخلفيّة.

وإذا أردت تسليم الأيقونة لمطوّر فعليك أن تحجز بعض المساحة؛ حتى يتمكّن من توسيط الرمز على الخلفيّة بشكلٍ صحيح.

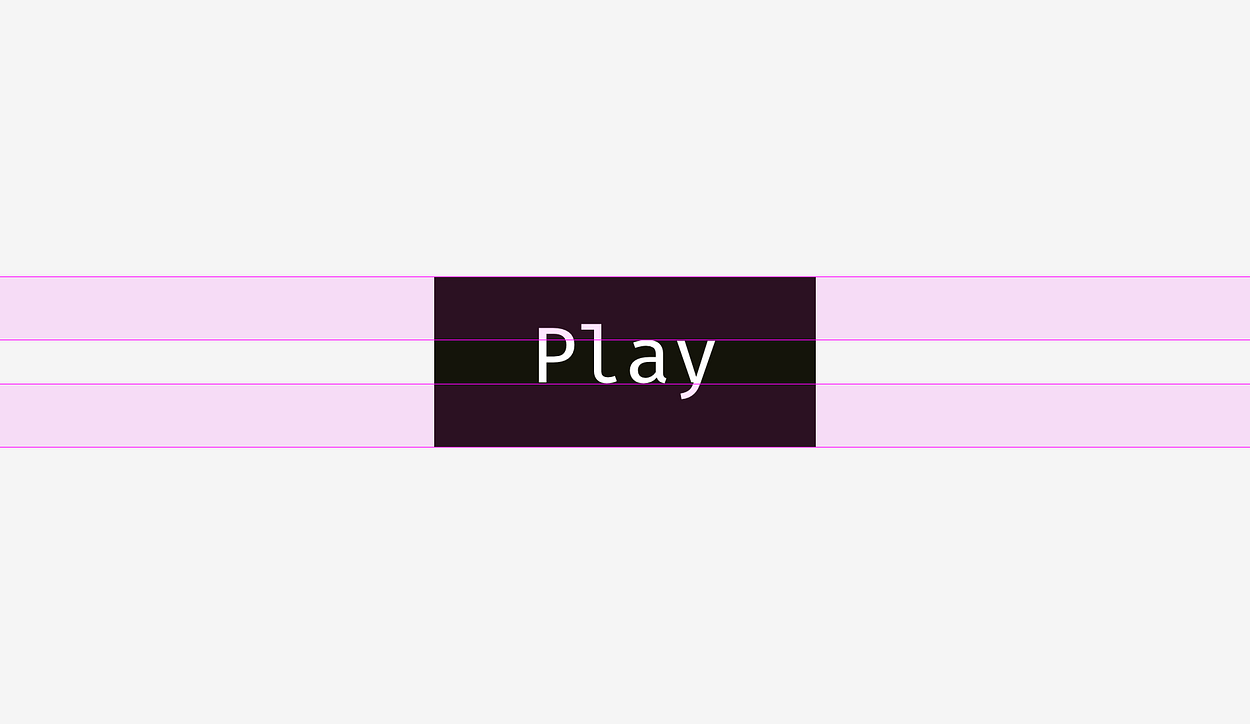
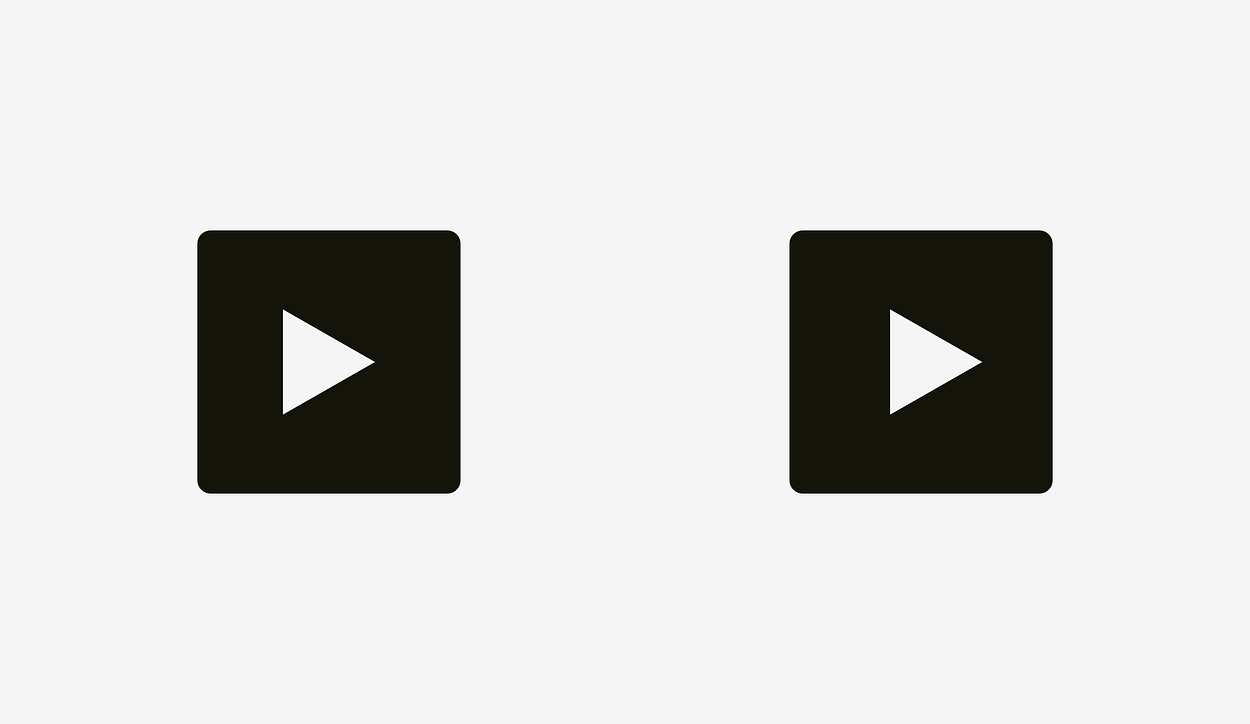
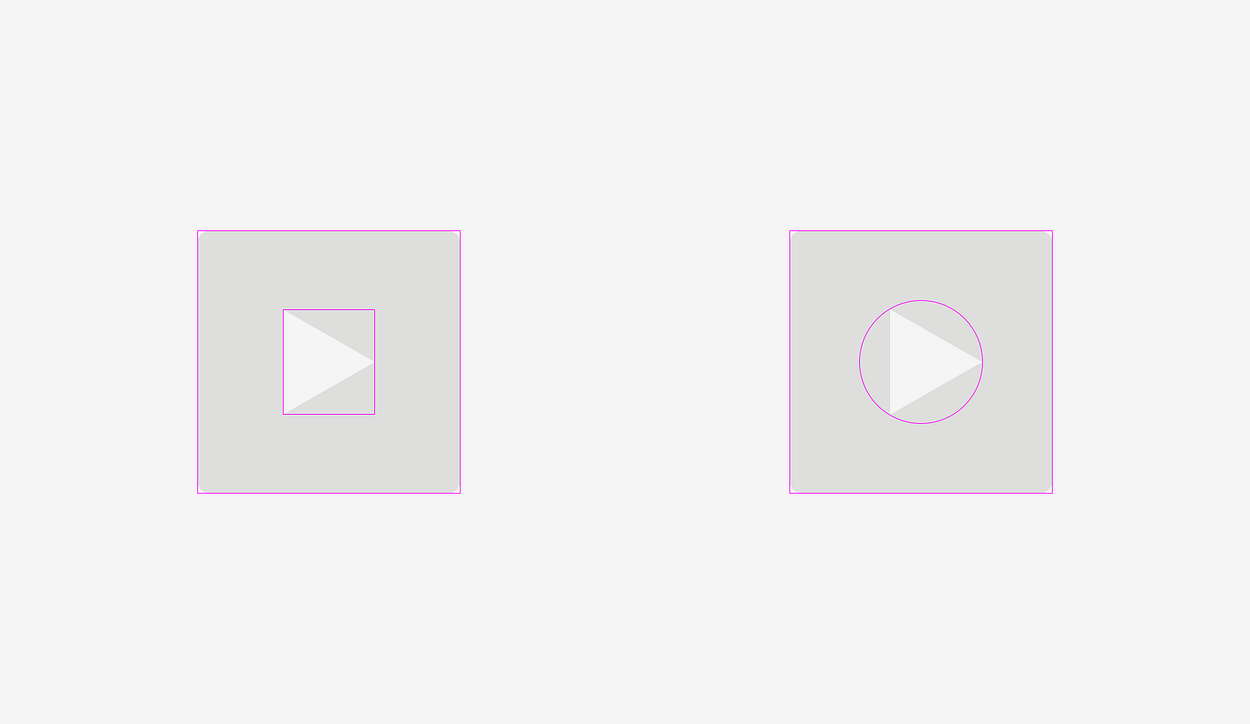
والأمر نفسه مع زر "تشغيل"، إذا قمت بمحاذاة هذه الأشكال مباشرة -مستطيل مستدير الزوايا أو مثلّث- فستبدو غريبة

لذا إذا أردت أن يظهر المثلّث بشكلٍ أفضل بصريًّا قم بتطويقه ومحاذاته مع خلفيّة الزر

ملاحظات:
-يجب أن تكون الأشكال ذات الحواف الحادّة أكبر وأطول لتبدو متّزنة بصريًّا مع العناصر الأخرى
-تعد محاذاة The cap-height فعّالة لتحديد مكان نص الأزرار على الخلفيّة
-تتمثّل إحدى الطُرُق الفعّالة لوضع رمز مثلّث بشكلٍ صحيح في تطويقه ومحاذاة الدائرة مع الخلفيّة
3-زوايا التقريب البصريّة
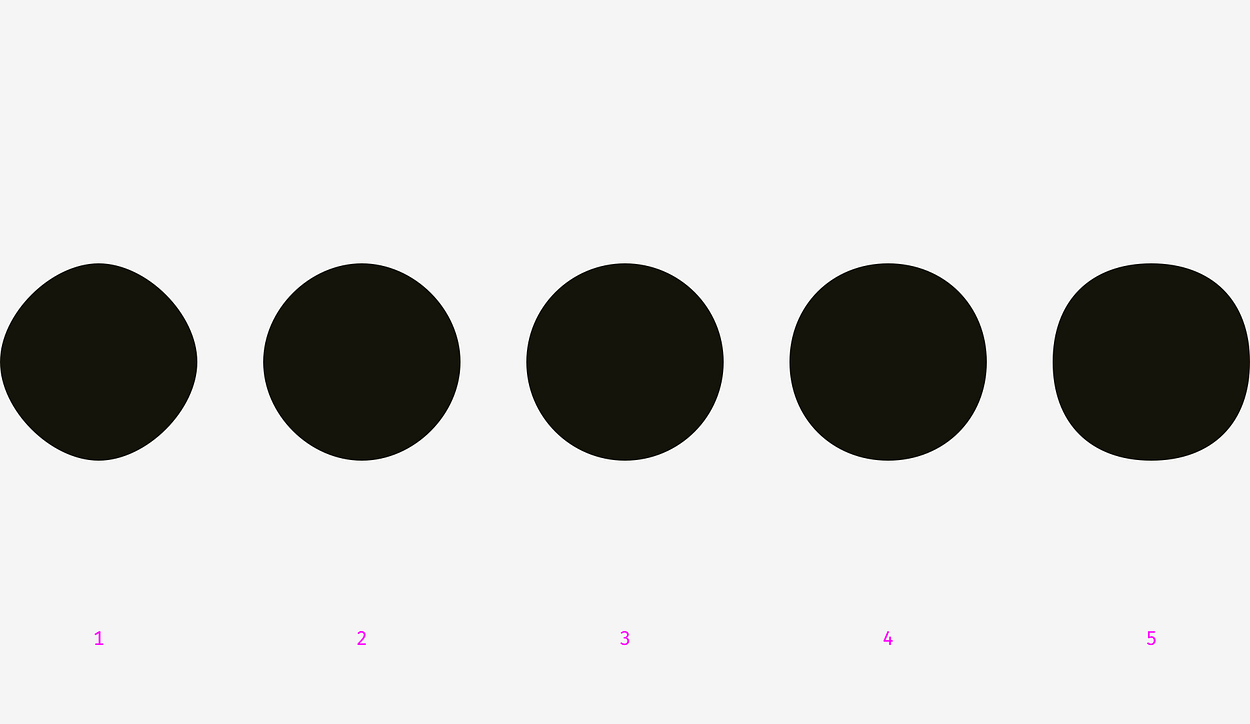
ما الذي يمكن أن يكون منحنيًا أكثر من الدائرة؟ كنت أعتقد أنه لا شيء، ولكن أعيننا غريبة وأحيانًا لا ندرك الأشياء، ولذا أيّ دائرة في الصورة التالية تبدو متوائمة أكثر؟

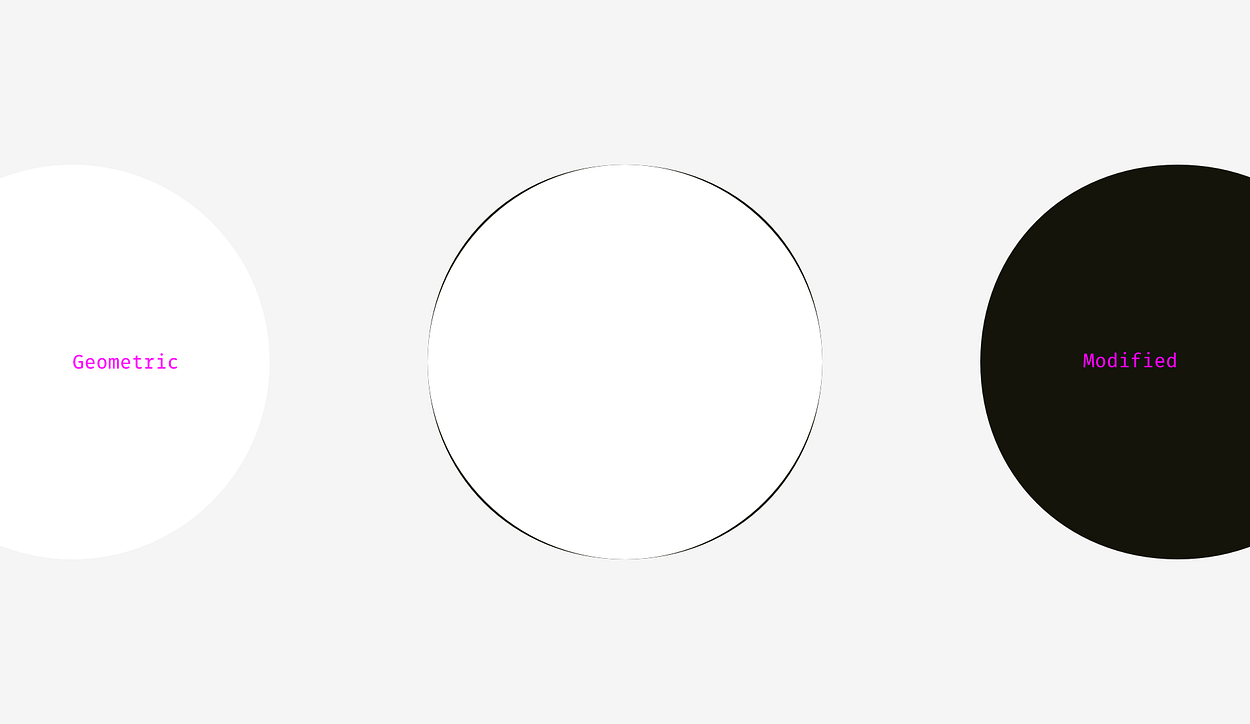
اختار الذين سألتهم سلفًا رقم 3 و 4، فرقم 1 و 2 نحيلان جدًّا، و 5 ممتلئة، وإذا أدخلنا الشكلين فوق بعضهما سنجد أنّ رقم 4 دائرة هندسيّة أثقل من رقم 3 المعدّلة؛ ولذا هي أكثر سلاسة.

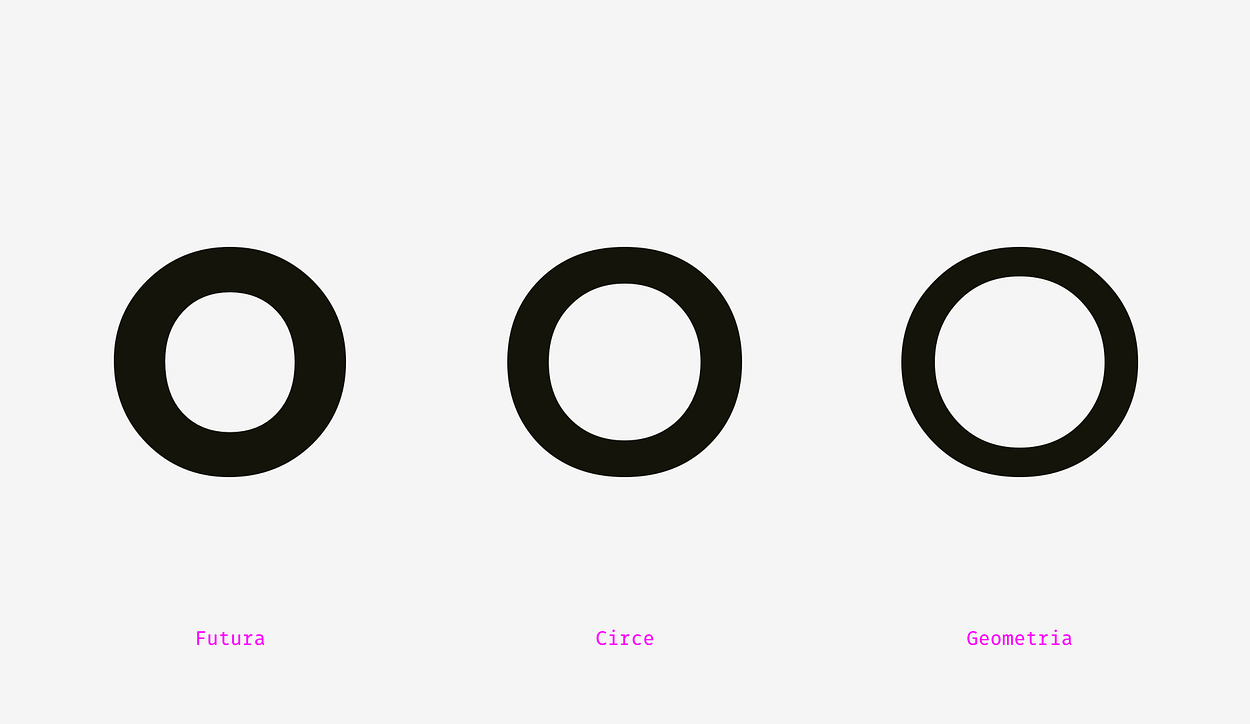
ولتوضيح ذلك أخذت حرف O باللغة الإنجليزيّة من ثلاثة خطوط هندسيّة شهيرة (Circe و Futura و Geometria)، وبالنظر إليها ستبدو دائريّة اكثر من الشكل الهندسي؛ حيث بُنيت على نظام متطوّر في الاتزان البصري، أليست هذه الحروف ممتعة لعينيك؟

دعونا نُدخل الدوائر الهندسيّة، سنجد أن حرف O في خط Futura يحتوي على أربعة أجزاءٍ بارزة، بالإضافة فإن أحرف الخطّان الآخران أوسع من الدوائر، وحتى إن كانت متساوية في الطول والعرض فيمكننا رؤية بطونها الأربعة كما لو كانت متخمة.

لذا من الناحية البصريّة يمكن أن تبدو الدائرة المعدّلة (على اليمين) دائريّة أكثر من الدائرة الهندسيّة (على اليسار).

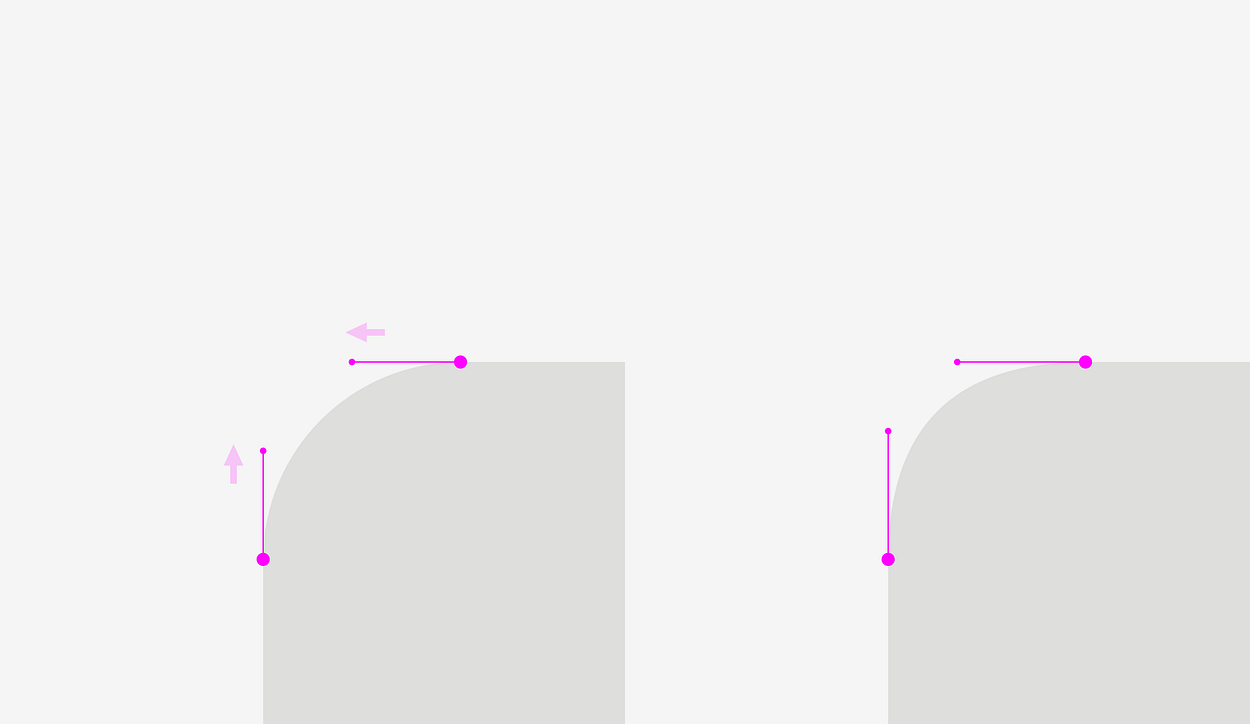
كيف يمكننا استخدام ذلك لتقريب الزوايا؟ إذا كنت تستخدم ميزة التقريب في برامج التصميم فطبعًا لن تكون النتيجة جيّدة بصريًّا.

تكتشف عيون الإنسان النقطة التي يتحوّل فيها الخط المستقيم إلى منحنى بشكلٍ فُجائي، وهذا لن يبدو طبيعيًّا أبدًا

وهنا قمت بإصلاح هذه المشكلة بما يتناسب مع إدراكنا البصري

هذا النوع من تقريب الزوايا له مساحة إضافيّة خارج الدائرة الهندسيّة؛ مما يجعل نقطة تلاقي الخط والمنحنى غير ملحوظة.

حاول أن تلاحظ الفرق بين الطريقتين

والآن يمكننا اتّباع نفس الأسلوب مع الازرار المنحنية

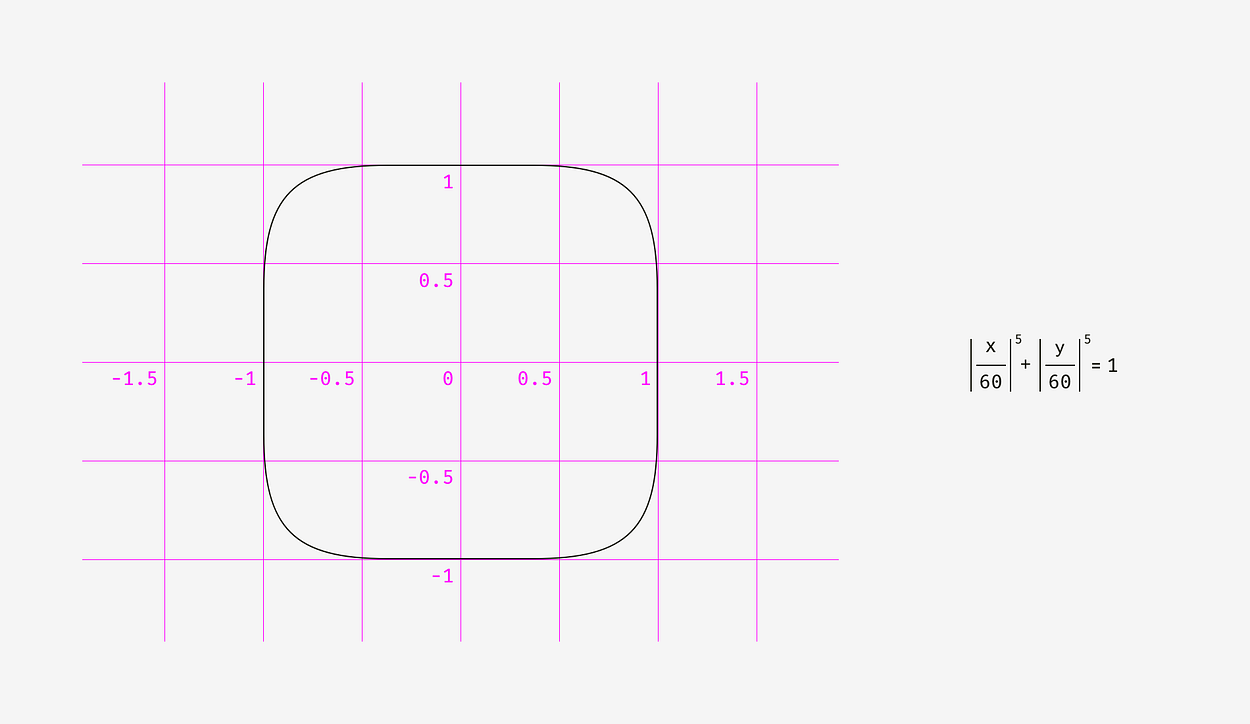
ربّما لاحظت أن الأزرار على اليمين أكثر سلاسة وأكثر متعة للنظر، لا يتم استخدام تقريب الزوايا القياسي للوصول إلى نتيجة مثاليّة، وقبل أن نتعمّق في الموضوع دعنا نرى هذين الشكلين المنحنيين

الأوّل هو مستطيل مستدير الزوايا والثاني هو superellipse المعروف باسم منحنى Lame، تم اكتشافه من قِبل عالم الرياضيات الفرنسي "غابرييل لامي، واعتمادًا على ذلك يمكن أن يختلف من شكلٍ يشبه النجمة الرباعيّة إلى الشكل الذي يبدو عمليًّا كمربّع دائري.

اقترح مارك إدواردز صيغة منحنى لامي التي نتج عنها شكل سلس ومثالي بصريًّا، وتعتمد رموز IOS 7 على ذلك.

تم تعديل هذا الشكل بإضافة نسب ذهبيّة وشبكة توجيهيّة لمصمّمي الرموز الجديدة.

الفائدة الرئيسيّة من استخدام الأشكال مثل superellipse هو سلاسة مظهرها، ومن ناحية أخرى يُصعب إدراجها في واجهة حقيقيّة، فيجب دمج عدّة ملفات SVGs أو تضمين صيغ خاصّة أو نصوص برمجيّة في الكود، أو استخدام أقنعة PNG كما تفعل Apple لأيقونات تطبيقاتها.
بالنسبة لعمليّة التصميم فتحتاج إلى إصلاح بسيط للزوايا المنحنية، فتحتاج إلى تحويل تأثيرات التقريب القابلة للرجوع إلى مخطّط تفصيلي، والدخول إلى وضع تحرير الشكل، وتحريك المنحنيات يدويًّا بالقرب من بعضها البعض.

ويظهر الاختلاف أكثر عند تقريب الزوايا بشكلٍ حاد، وهذا الأمر مهم لرسم مخطّطات الطرق والمترو

ملاحظات:
-تبدو الزوايا المستديرة هندسيًّا غير سلسة؛ لأنه يمكنك تمييز نقطة التقاء الخط المستقيم والمنحنى بسهولة
-يحتاج تقريب الزاوية الصحيح بصريًّا إلى صيغ خاصّة أو تعديل يدوي للشكل
**
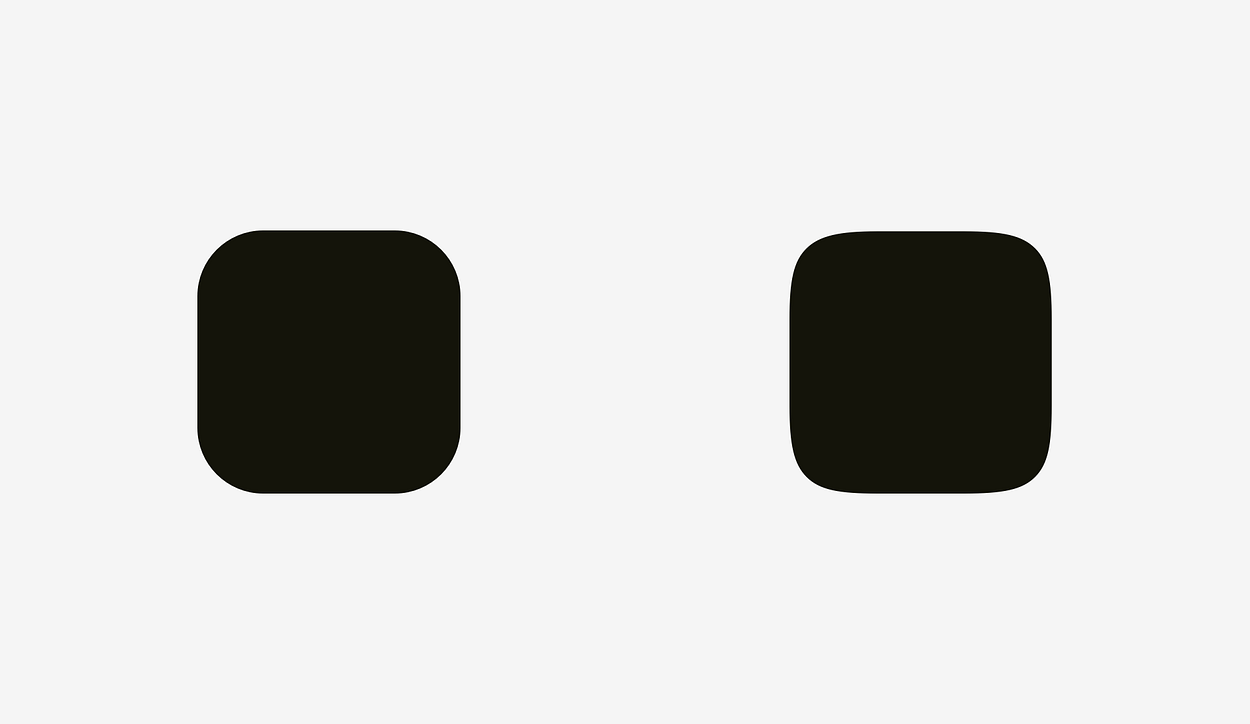
في يبدو المربّع الهندسي غير المثالي أكثر تربيعًا، ما رأيك في المربّعات أدناه؟ أي شكلٍ يبدو أكثر تربيعًا؟

إذا اخترت الشكل الأيسر فقد تمكّنت من فهم الإدراك البصري غير المتحيّز

ختامًا
لقد صُدمت حينما علمت أن أعيننا أكثر حساسيّة لارتفاع الجسم من عرضه، ذلك يفسّر لماذا يكون حرف O في الخطوط الهندسيّة دائمًا أعرض من الدوائر الهندسيّة، والسيقان الرأسيّة لحرف H دائمًا ما تكون أكثر سُمكًا من الأفقيّة.
المصدر: هنا



التعليقات (0)
لم يتم إضافة ردود حتى الآن...