كيف تحسن الرسوم المتحرّكة (Animation) من تجربة المستخدم؟

| التصنيف | مقالات وتدوينات |
| وقت النشر |
2020/11/15
|
| الردود |
0
|
تُستخدم الرسوم المتحرّكة (Animation) لرواية القصص البسيطة مثل: "مرحبًا... أنت بحاجة إلى إلقاء نظرة على هذا الآن" أو "لقد تمّت عمليّتك بنجاح"، هذا هو الهدف الأساسي منها "مساعدة المستخدم على فهم ما يجري في النظام"، وقد عبّرت Zurb عن هذه الفكرة بوضوح: "لم نعد نصمّم شاشات ثابتة فقط، بل نصمّم طريقة انتقال المستخدم بين الشاشات لعرض المحتوى".
ويمكن استخدام رسوم الـ Animation على مجموعة واسعة من المعايير، فيمكن أن تؤثّر على السلوك وتوجّه انتباه المستخدمين وتساعدهم أيضًا على رؤية نتائج أفعالهم، وهنا بعض الأمثلة لتوضيح الأماكن المناسبة لاستخدام هذه الرسوم في واجهة المستخدم لتحسين تجربة استخدامه لها:
1
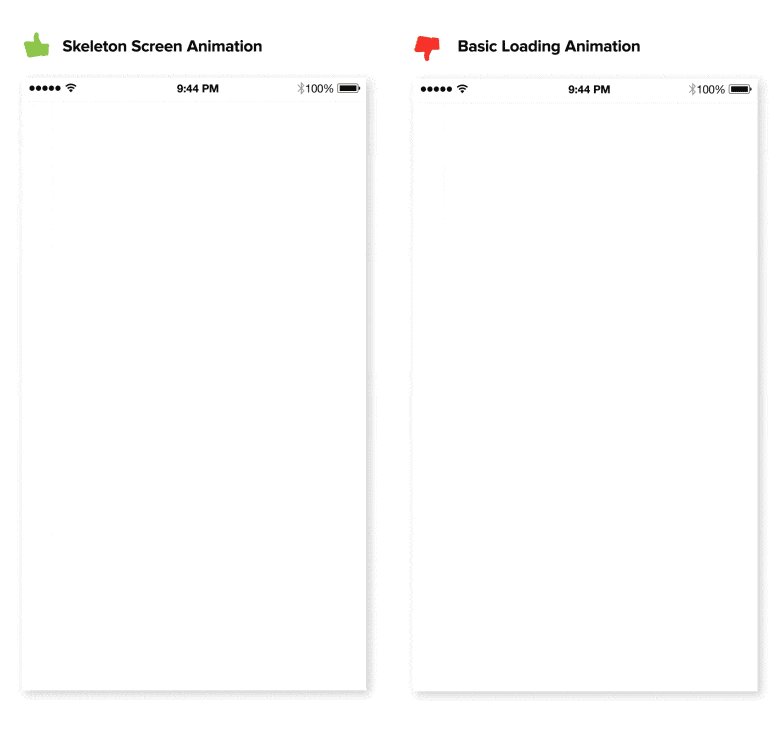
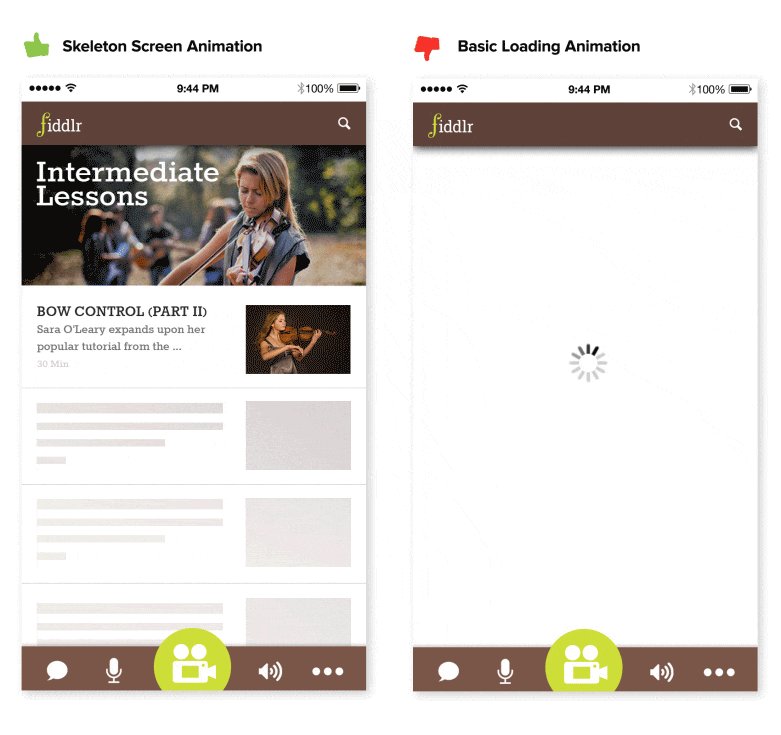
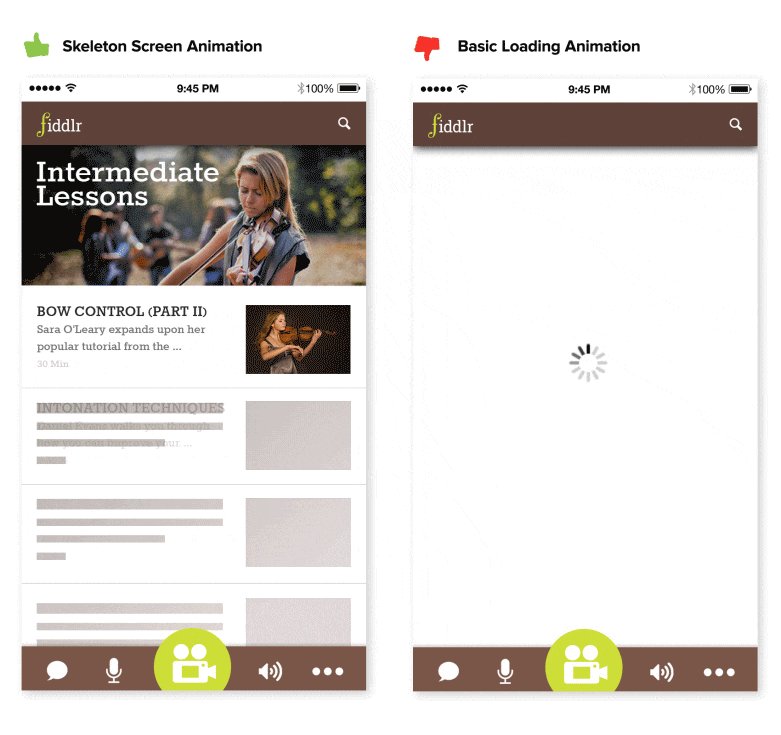
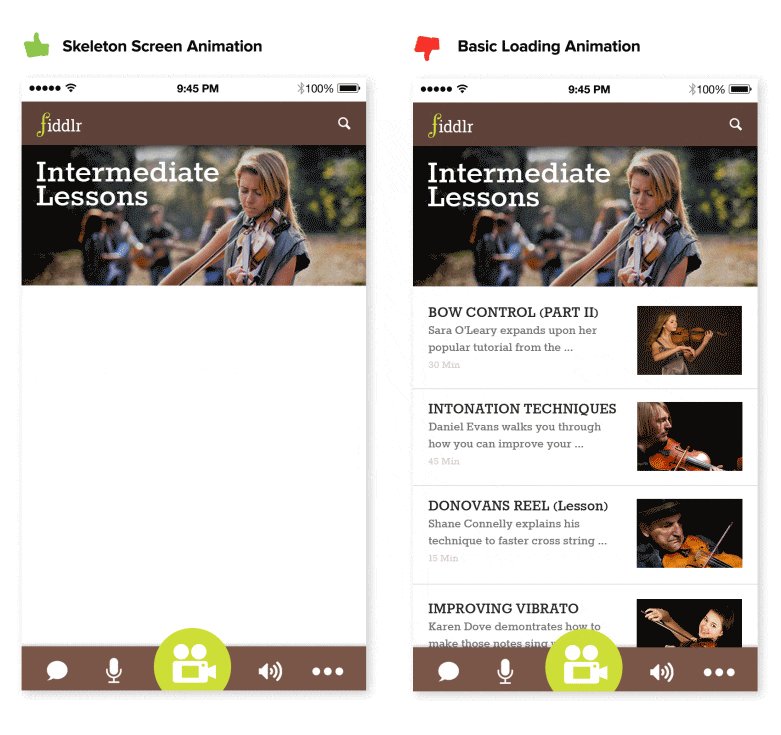
حاول دائمًا أن تجعل وقت الانتظار قصيرًا، إذا لم تستطع فاجعله ممتعًا باستخدام الرسوم المتحرّكة، مثلًا: استخدمها لاستبدال مؤشّرات التحميل الدوّارة – والتي تذكّر المستخدم بأنه ينتظر-.

يمكنك استخدام شاشة تعرض "هيكل الصفحة" والتي تقوم بعرض الواجهة بشكلٍ تدريجيّ إلى أن يتم تحميل المحتوى بالكامل.
2
تنفيذ عمليّات الانتقال بشكلٍ متّصل؛ حيث يمكن استخدام الرسوم المتحرّكة لتنفيذ عمليّة الانتقال بسلاسة، فهي تربط بداية العمليّة بنهايتها بشكلٍ واضح؛ مما يكّن المستخدم من التركيز على ما حدث وفهمه.
وهنا مثال يوضّح الفرق بين عمليّة تمرير ثابتة -مفاجأة-:

وأخرى برسوم متحرّكة بسيطة:

3
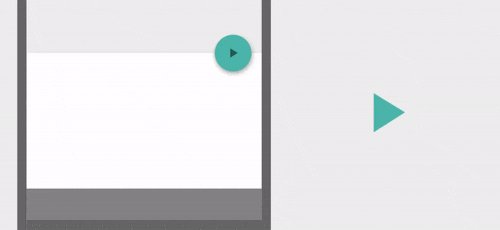
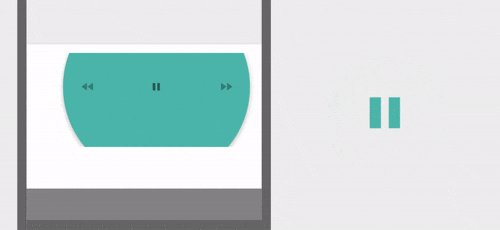
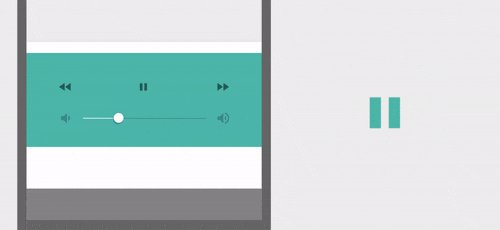
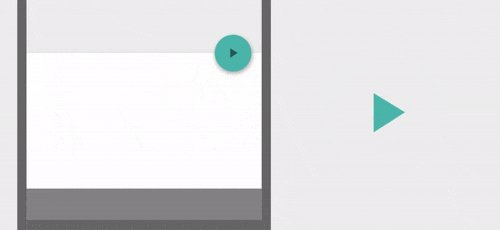
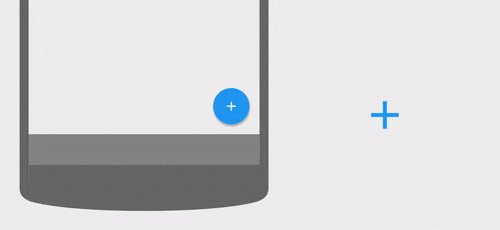
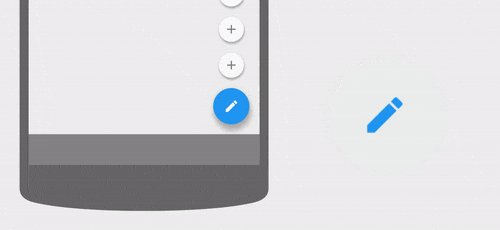
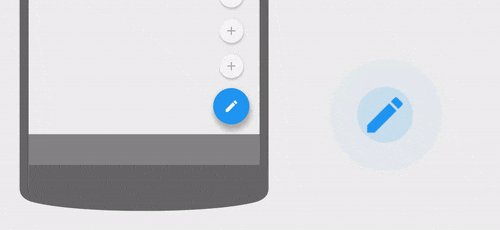
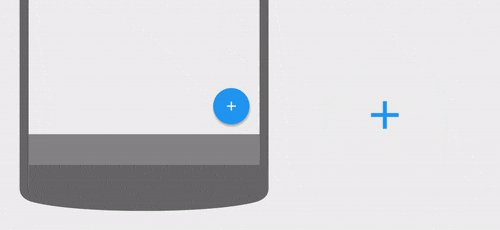
يمكن للرسوم المتحرّكة أن تشرح العلاقات بين العناصر مثلًا: انتقال رمز القائمة في تطبيقٍ موسيقيّ بسلاسة إلى عنصر التحكّم في التشغيل، سيقوم هذا التأثير بإعلام المستخدم بوظيفة الزر، كما أن تحويل أيقونة "التشغيل" إلى "الإيقاف المؤقّت" سيعطي مفهومًا باتصال الإجراءين:

مثالٌ آخر: عند الضغط على زر (+) تتحوّل العلامة الرياضيّة إلى "قلم رصاص"؛ مما يُشير إلى أنّ قلم الرصاص هو العمليّة الاساسيّة:

4
استخدم التعليقات لتسليط الضوء على الأخطاء، مثلًا يمكنك تحسين تجربة استخدام نماذج الإدخال بإضافة حركة بسيطة عند الانتهاء، بينما يمكنك استخدام "الاهتزاز" عند رفض الإدخال... هذه الرسوم يفهمها جميع المستخدمين بسهولة.

5
استخدم الرسوم لعرض ما تم إنجازه؛ حيث سيضفي ذلك بعضًا من الشعور بالإنجاز.
مثلًا: في Stripe عندما ينقر المستخدم على "دفع" يظهر قرص دوّار لفترة وجيزة قبل عرض حالة النجاح، ورسمة الاختيار الخضراء تطمئن المستخدم بأنّ كل شيءٍ على ما يرام.

6
إليك مجموعة من الأدوات لإنشاء التأثيرات المذكورة في المقالة (اضغط هنا)
ختامًا
عندما نفكّر بتصميم منتج ما علينا أن نفكّر بحركة سلسة تُظهر أنّ تصميمنا جزء طبيعي من كامل التصميم، وكما قال ستيف جوبز: "الأمر لا يتعلّق بالشكل والمظهر الخارجي فقط، التصميم هو كيف يعمل؟".
المصدر: اضغط هنا



التعليقات (0)
لم يتم إضافة ردود حتى الآن...