لماذا المساحة البيضاء (الفارغة) مهمّة لتجربة المستخدم؟

| التصنيف | مقالات وتدوينات |
| وقت النشر |
2020/11/17
|
| الردود |
1
|
ليس الهدف من المساحة البيضاء هو المظهر الجمالي فقط، بل إنها مفتاح الواجهات الناجحة... وإليك كيفيّة الاستفادة منها.
يدرك جميع الفنانين التشكيليّين أهميّة المساحة البيضاء؛ حيث أنها تُساعد على إبراز الموضوع وتقدّم له المزيد من الأهميّة، مثل طاقم الممثّلين الداعمين في عمليّة إبرازهم لنجم الفيلم بواسطة تخفّيهم، ولتتأكّد من وجوب استخدام المساحة البيضاء... عليك إلقاء نظرة على أسوأ مواقع الويب، حتمًا وبلا شك ستجد أن العناصر تتنافس على الظهور داخل الموقع، لذا المساحة البيضاء ليست خيار تكميلي بل هي أساس يُبنى عليه ثلاثة وظائف رئيسيّة.
- فهم أفضل
إذا كان ازدحام المعلومات في الصفحة يُتعب المستخدم، بالطبع أن تقليلها سيؤدّي إلى تجربة أفضل، وقد ثبت أن الاستخدام الصحيح للمساحة البيضاء زاد من نسبة فهم المستخدمين للموقع 20%، وكما قال ديمتري فادييف: "تكمن مهارة استخدام المساحة البيضاء في تزويد المستخدمين بكميّة مناسبة وسهلة للفهم، ثم يتم ذكر التفاصيل الفرعيّة".
يُمكن تقسيم المساحة البيضاء إلى أربعة عناصر:
- المساحة البيضاء المرئيّة: وهي المحيطة بالرسومات والصور والأيقونات.
- تصميم مساحة بيضاء: وتكون في الهوامش.
- المساحة البيضاء للنص: وهي المسافات الفاصلة بين الأحرف والأسطر.
- المساحة البيضاء للمحتوى: وهي المسافة بين أعمدة النصوص.

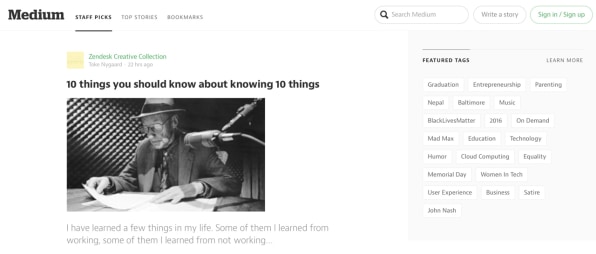
يُعد موقع Medium مثالًا رائعًا لتوازن العناصر الأربعة السابقة:
أوّلًا: فكّر في هدف المستخدم من التفاعل مع الموقع؟ يرغب المستخدمون الوصول إلى محتوى هادف ومُثري لاهتماماتهم بسرعة كبيرة، وقامت الصفحة الرئيسية بتسهيل هذا الأمر عن طريق وضع المحتوى في المقدّمة والوسط، مع وجود مساحات بيضاء في كلا الجانبين؛ مما يُضيف المزيد من التركيز، كما أن هناك مساحة كبيرة حول العناصر المرئيّة وبين السطور، ويجب أن تلاحظ أيضًا أن المساحة على يسار الصور لا تتساوى مع المساحة الموجودة أدناها، ولخلق توازن وانسجام بين العناصر.
ثانيًا: تساعد المساحة البيضاء في إنشاء خرائط ذهنيّة.
يتم استخدام أدنى حد من المساحة البيضاء ما بين القائمة العلويّة -top navigation- والمحتوى الأساسي؛ نظرًا لأن كلاهما يوجّه المستخدم إلى قراءة المحتوى، وبما أنّ الجانب الأيمن مخصّص لإنشاء وحفظ المحتوى؛ لذلك توجد المساحة البيضاء التي تفصله عن المحتوى الأساسي.
وبذلك يتم توجيه المستخدمين للتركيز على قراءة المقال في الصفحة -وعليك أن تلاحظ المسافة بين الأسطر التي تزيد من سلاسة القراءة-، مع توفير قائمة جانبيّة تسهّل التنقّل بين المقالات.
- توضيح العلاقات
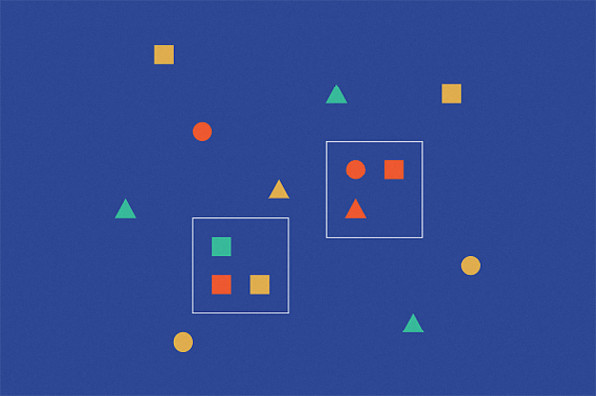
بعد ملاحظة طريقة تنظيم الأشخاص للمعلومات استنتج علماء النفس قانون Proximity -قانون القُرب-، وينصّ القانون على أنّ الصور القريبة من بعضها تبدو متشابهة، ألق نظرة على الصورة التالية:

غالبًا سترى مجموعتين من النقاط رغم أنّها 20 نقطة؛ وهذا لأن جميع النقاط متشابهة ولا يميّزها إلا المساحة البيضاء التي تفصل بين النقاط، وهذه الملاحظة لها أثر كبير في تصميم الواجهات التفاعليّة -خاصة بما يتعلّق بحقول الإدخال-، وسنذكر اثنين هنا:
1- ضع مسمّيات مناسبة وقريبة من الحقول؛ فذلك يُساعد على توصيل المعلومات بشكلٍ أكثر وضوحًا.
2- قم بتجميع المعلومات المترابطة معًا، فمثلًا عند تعبئة نموذج ما سيبدو من المتعب اكمال النموذج الطويل -الذي يتطلب معلومات شخصية ومعلومات مهنية ومعلومات التواصل ومعلومات الدفع إلخ-؛ لذا من المفيد تقسيم النموذج إلى مجموعات حسب ترابط المعلومات مع بعضها.
في النموذج الأيمن تم تقسيم خمسة عشر حقلًا إلى 3 مجموعات؛ مما جعله أكثر سهولة للتعبئة رغم أن كميّة المحتوى ما زالت نفسها، وبنفس الطريقة يمكنك إضافة سبعة عناصر مثلًا في القائمة العلوية -Navigation- من أصل 20 عنصر، وتقسيم البقيّة في قوائم فرعيّة.
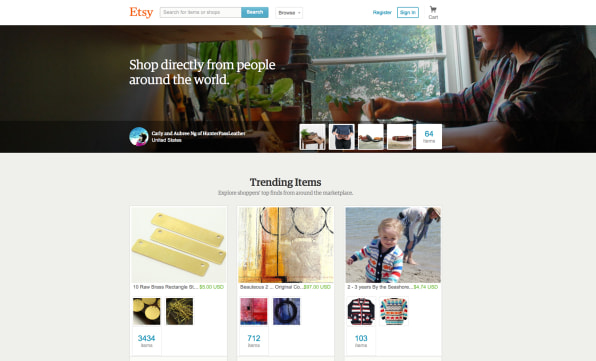
- جذب الانتباه
كما قلنا سابقًا استخدام المساحة البيضاء وتقليص عدد العناصر يجعل العناصر المهمّة أكثر وضوحًا، وإعادة تصميم موقع Yelp هو مثال على ذلك.
ففي النموذج الأولي من الموقع تم فصل الفئات عن البحث بإضافة مساحة بيضاء واسِعة؛ وساعد ذلك بتوضيح الرموز أكثر خاصة بعد تعبئة الرموز بلون كامل عند المرور فوقها، ولكن المستخدمين يتمتّعون بذوق انتقائي أحيانًا... لذا يجب عليك معرفة الوقت المناسب لتقليل المساحة البيضاء في المحتوى أيضًا.
تستمد المساحة البيضاء قوّتها من حدود العقل البشري وذاكرته
ختامًا عليك أن تفهم قوّة المساحة البيضاء ومصدر قوّتها، ويمكنك المقارنة بين محركي البحث Yahoo و Google، فالأوّل يعمل على حث المستخدم بالتفكير في عدّة إجراءات في ذات الوقت، أمّا الثاني فهم الحاجة النهائيّة للمستخدمين وهي (العثور على الأشياء)، وبالطبع جعل هذا الأمر من محرّك Google أكثر فعاليّة وإقبالًا من المستخدمين.
يتّفق معظم المصمّمين في "لا تجعل المستخدم يفكّر"، وذلك ليس بسبب كسل المستخدمين وإنّما لمساعدتهم وتصفية أذهانهم.

المصدر: هنا



التعليقات (1)
مرام عبدالله باعطية
2020/11/20 | 11:26 AM
مقال رائع استفدت منه في أهمية ترك بعض المساحة البيضاء عند تصميم نموذج السيرة الذاتية.