ما الفرق بين ترقيم الصفحات وبين التمرير اللانهائي؟

| التصنيف | مقالات وتدوينات |
| وقت النشر |
2020/11/18
|
| الردود |
0
|
"لدي الكثير من المحتوى لعرضه، ولا أعلم هل استخدم التمرير اللانهائي؟ أم أقوم بترقيم الصفحات؟"
لا يزال بعض المصمّمين يحتاروا بشأن الطريقة الأفضل! لذا سأقوم بشرح نقاط قوّة وضعف كلّ طريقة حسب المشروع.
التمرير اللانهائي
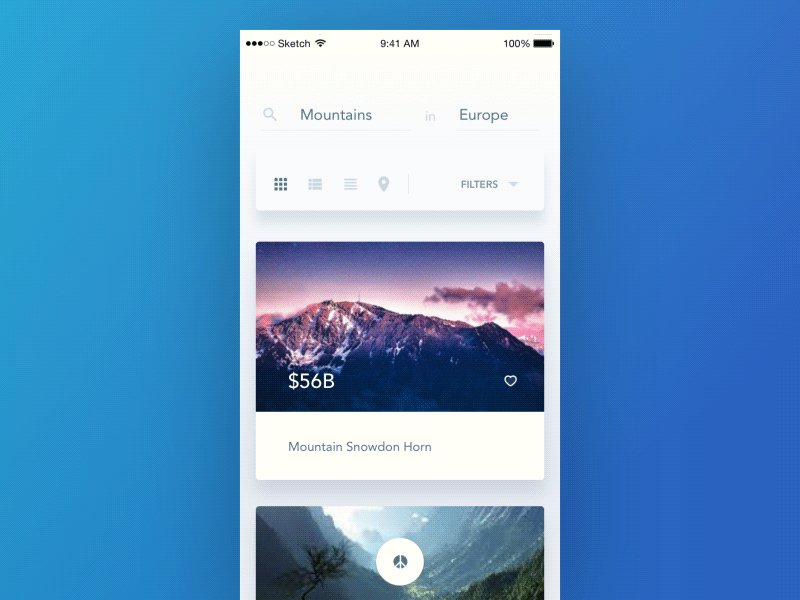
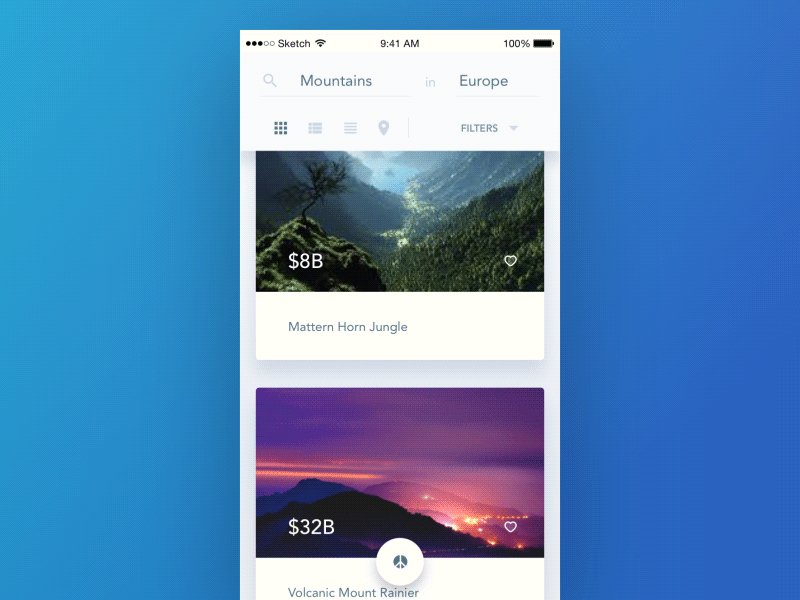
وذلك يعني إمكانيّة استعراض محتوى الصفحة عبر تمريرها للأسفل بشكلٍ لا نهائي -بالأصح حتى ينتهي محتوى الصفحة-، وتعمل هذه التقنية على تحديث الصفحة وزيادة المحتوى المعروض مع كل تمرير، ولكنها ليست الطريقة المناسبة دائمًا.

الإيجابيّات:
أوّلًا: تفاعل المستخدم مع اكتشاف المحتوى
عندما تستخدم طريقة التمرير فستجعل المستخدم يبقى فترة أطول على الصفحة؛ مما يزيد من تفاعله لأنّ التمرير فعّال جدًّا لتصفّح كميّة هائلة من البيانات دون الحاجة إلى النقر، مثل بيانات تطبيقات التواصل الاجتماعي.
ومن ذلك يُعد التمرير أسلوب مثالي عندما لا يبحث المستخدم عن شيءٍ محدّد ويحتاج إلى رؤية كميّة كبيرة من البيانات للوصول إلى ما يعجبه.

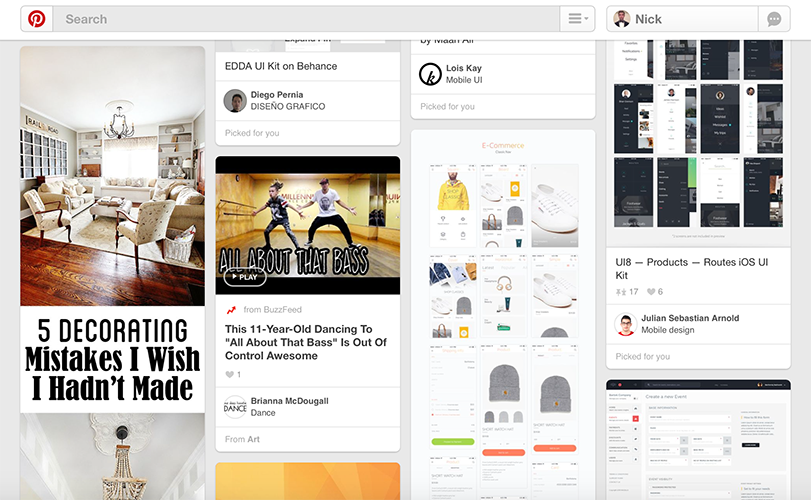
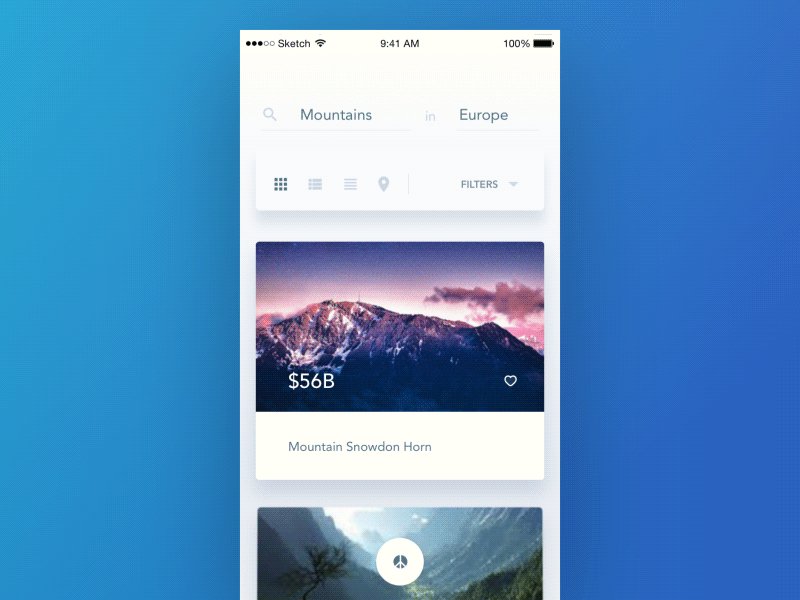
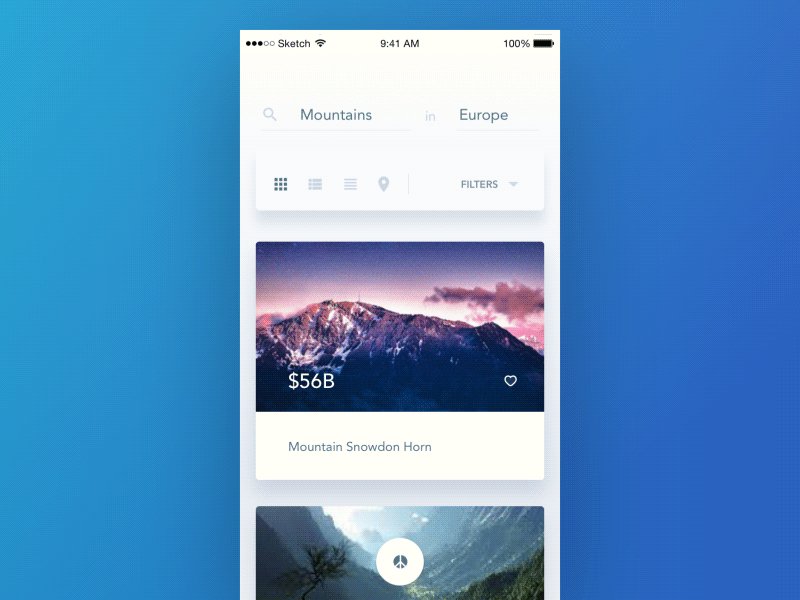
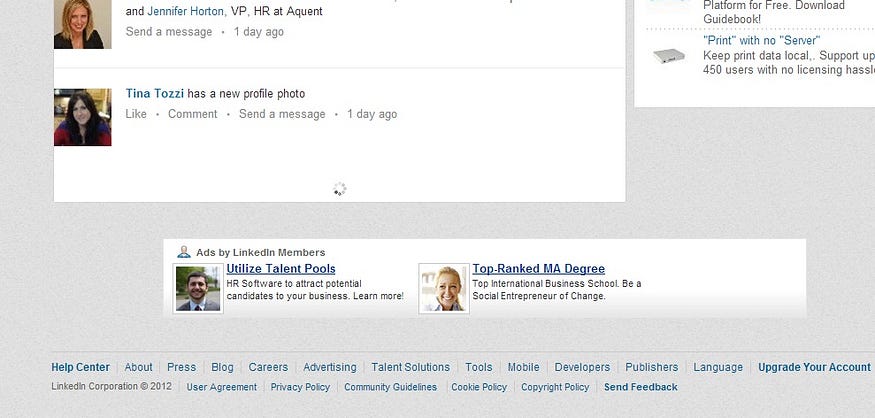
لاحظ هنا في موقع Pinterest أو لاحظ أخبار Facebook، يقرأ المستخدم الخُلاصة من تلك الصفحات عبر استخدام التمرير اللانهائي، وعند وصوله لمعلومة ما يمكنه النقر عليها لقراءة المزيد، وهنا يسمح التمرير برؤية أكبر قدر من المعلومات بسلاسة.
ثانيًا: التمرير أفضل في شاشات اللمس
تظهر سهولة التمرير بشكلٍ كبير في شاشات اللمس؛ حيث أنّ البعض يتكاسل عن النقر والتنقّل بين الصفحات (ذهاب وإياب)، ولكن بالتمرير كل ما عليه هو سحب الشاشة لأسفل أو لأعلى.

ثالثًا: التمرير أفضل للشاشات الصغيرة
أغلب المستخدمين يتصفّحون المواقع من خلال أجهزتهم المحمولة؛ مما يجعل التمرير ذا أفضليّة لصغر مساحة الشاشة ولسهولة تمرير الأصبع فيها.

السلبيّات:
أولًا: أداء الصفحة وموارد الجهاز
أحد أهم عوامل نجاح تجربة المستخدم هي سرعة تحميل الصفحة، وقد أظهرت الكثير من الأبحاث أن بطئ التصفّح سبب لمغادرة الموقع أو حتى حذف التطبيق بالكامل، وهذا أمر مهم للتفكير فيه قبل استخدام التمرير اللانهائي؛ حيث أنّه كلما زاد عدد المستخدمين الذين يمرّروا الصفحة كلما زاد التحميل على نفس الصفحة مما يسبّب تباطؤ في عرض الصفحة، كما أنّ موارد الجهاز المحدودة – مثل الأجهزة اللوحيّة القديمة أو الأجهزة المحمولة- تتأثّر بكثرة التحميل على الصفحة بشكلٍ كبير.
ثانيًا: البحث عن عنصر أو موقع
أحد المشاكل في التمرير اللانهائي هي عدم إمكانيّة المستخدم من وضع علامة تُعيده إلى نقطة البحث التي وصل لها؛ للعودة إليها لاحقًا، فعند مغادرته الموقع سيفقد كلّ تقدّمه ويجب عليه التمرير لأسفل من البداية.
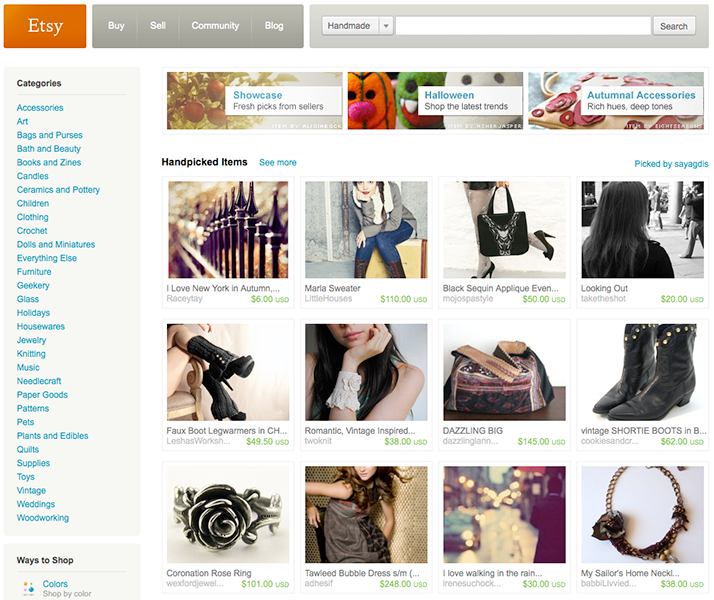
وفي عام 2012 أمضى Etsy وقتًا لتصميم واجهة تمرير لا نهائي ولكنه وجد أنّ الواجهة لم تعمل جيّدًا مقارنة بالواجهة المرقّمة؛ حيث انخفض تفاعل المستخدمين ولم يعد الناس يبحثوا في الموقع كثيرًا.

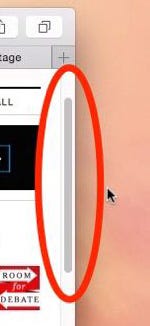
ثالثًا: شريط التمرير
وأحد الأمور المزعجة هو أن شريط التمرير لا يعكس المقدار الفعلي للبيانات المتاحة، وستقوم كمستخدم بالتمرير لأسفل لأنك قريب من نهاية الصفحة -حيث أنّ هذا الأمر يُغري غالبًا للوصول إلى نهاية الصفحة- ولكنك ستتفاجأ بتضاعف المعلومات المعروضة عند وصولك للنهاية، وهذا قد يُضفي شعورًا سيّئًا.

رابعًا: عدم وجود تذييل للصفحة (Footer)
يحتوي التذييل على معلومات يحتاجها المستخدم غالبًا؛ ومع تحديث الصفحة كلّما وصل المستخدم للنهاية فإن التذييل لن يظهر مما يمنع المستخدم من الاستفادة بسهولة التنقّل من خلاله.

ويكون الحل هُنا بجعل التذييل ثابتًا في الصفحة أو نقل الروابط إلى الشريط العلوي (Header) أو الجانبي (Side bar)

وهناك حلٌّ آخر أيضًا وهو تحميل المزيد من المحتوى عند طلب المستخدم بإضافة زر للتحميل.

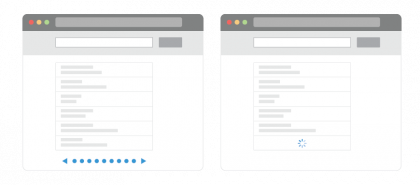
ترقيم الصفحات
يقوم هذا النمط بتقسيم المحتوى في عدّة صفحات.

الإيجابيّات:
أوّلًا: انتقالٌ جيّد
يكون الترقيم مناسبًا للمستخدم عندما يبحث عن موضوع محدّد وليس مجرّد التصفّح، ونذكر هنا الترقيم في البحث على Google، فانت كمستخدم يمكنك تحديد عدد صفحات النتائج التي تريد فحصها.

ثانيًا: الشعور بالسيطرة
عِلم المستخدم بعدد النتائج المُتاحة له يساعده باتخاذ قرار، ووفقًا لبحثٍ أجراه David Kieras عن "التفاعل بين الإنسان والحاسوب" قال: "الوصول إلى نقطة النهاية يعطي إحساسًا بالسيطرة"، كما وضّح البحث أنّ وجود عدد من النتائج المحدودة والمترابطة يُساعد في تحديد ما إذا كان الموضوع الذي يبحث عنه المستخدم موجودًا أم لا؟
كما أنّ محدوديّة النتائج تُساعد المستخدم على تقدير الوقت المستغرق للعثور على ما يبحث عنه.
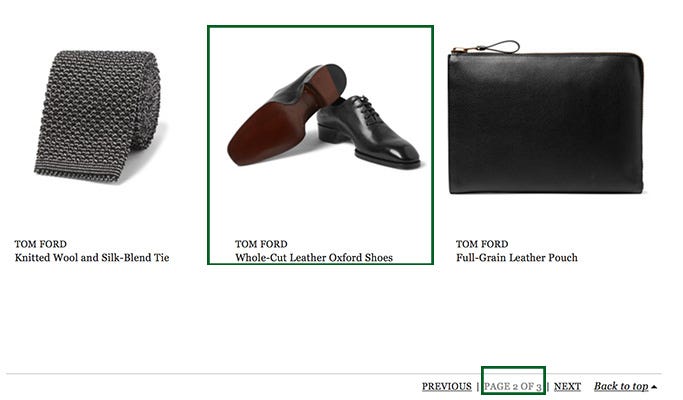
ثالثًا: مكان العنصر
يسمح وجود واجهة مرقّمة بالاحتفاظ بموقع العنصر في الدماغ البشري، حتى وإن نسى المستخدم رقم الصفحة فإنه سيتذكّر ما كانت عليه الصفحة تقريبًا.

الترقيم مفيد لمواقع التجارة الإلكترونيّة، فعندما يتسوّق المستخدم عبر الإنترنت فإنه يُريد التوقّف والعودة من المكان الذي توقّف فيه ليُتابع تسوّقه.

السلبيّات:
للانتقال بين الصفحات على المستخدم البحث عن زر الانتقال والنقر عليه ثم انتظار تحميل الصفحة من البداية.

وتكون المشكلة غالبًا في عدد العناصر المحدود في الصفحة الواحدة – غالبًا يكون بين 10 و 20 عنصرًا-، وبجعل صفحاتك أطول دون النظر إلى سرعة التحميل سيحصل المستخدم على المزيد من المحتوى في الصفحة ولن يضطر إلى الضغط على أزرار الانتقال بين الصفحات عدّة مرات.
متى تستخدم كلًّا منهما؟
هناك القليل من الحالات التي يُفضّل استخدام التمرير اللانهائي فيها، وهي المواقع والتطبيقات التي تقدّم عددًا كبيرًا من المحتوى دون صلة تربطه ببعضه، ومن الناحية الأخرى يُناسب الترقيم المواقع والتطبيقات التي يبحث فيها المستخدم عن هدفٍ محدّد.
ومن ذلك نرى أنّ نوع المحتوى يأخذ دورًا هامًّا في ذلك، ويُعتبر Google مثالًا جيّدًا لهذه النقطة؛ حيث أنّ البحث في صور Google يستخدم التمرير اللانهائي أمّا النص فلا؛ وذلك لأن الإنسان قادر على مسح الصور في عقله بشكلٍ سريع، أمّا النص فيستغرق وقتًا أطول.
ختامًا
يجب على مصمّمي تجربة المستخدم الموازنة بين إيجابيّات وسلبيّات النمطين قبل الاختيار، كما أنّ الاختيار يعتمد بشكلٍ كبير على المنتج والمحتوى الذي تعرضه.
المصدر: هنا



التعليقات (0)
لم يتم إضافة ردود حتى الآن...