ماذا يعمل المصمّم؟

| التصنيف | مقالات وتدوينات |
| وقت النشر |
2020/12/06
|
| الردود |
0
|
عندما يقول لك شخص ما: "أنا مصمّم"، حقيقةً لن تتّضح الصورة لديك وستشعر بالغموض حول ماهية عمله كمصمّم؟ (ماذا يصمّم بالضبط؟)
تختلف أدوار المصمّمين من التصميم الصناعي كتصميم السيارات والأثاث إلى الطباعة كتصميم المجلّات والمنشورات، والتصاميم الرقميّة مثل: مواقع الويب والتطبيقات، ومع تركيز الشركات الرقميّة الحالي نحو تصميم واجهات للشاشة ظهر المزيد من مجالات التصميم مثل: مصمّمي واجهات المستخدم أو مصمّمي تجربة المستخدم والتي قد تكون مسمّيات حديثة عند البعض.
" لا توجد إجابة واحدة صحيحة لمشكلة تصميم محدّدة"
مصمّم تجربة المستخدم UX Designer
يهتم مصمّمو تجربة المستخدم بشعور المُستخدم نحو المنتج، ولا توجد إجابة واحدة صحيحة لحل مشاكل تجربة المستخدم، ولكن يستكشف المصمّمين عدّة أساليب لحل المشكلة الواحدة.
يعمل مصمّم تجربة المستخدم على ضمان استخدام المنتج بسلاسة، ويكون ذلك بإجراء اختبارات شخصيّة لمراقبة سلوك المستخدم، وفي تجربة المستخدم الخاصة بالمواقع والتطبيقات فإن المصمّم يحدّد العقبات اللفظية وصعوبات سير العمليّة الإلكترونيّة على المستخدم؛ لتحسينها حتى الوصول لأفضل تجربة، وأحد أشهر الأمثلة في ذلك هي عملية إنشاء حساب جديد.
-الوصف الوظيفي لمصمّم تجربة المستخدم في Twitter
"تحديد نماذج التفاعل، وتحديد سير مهام المستخدم ومواصفات كل شاشة وكتابة جميع سيناريوهات المستخدم من البداية إلى النهاية، والعمل مع مصمّمي الهوية التجاريّة لنقلها بصريًّا من خلال المميّزات، بالإضافة إلى تطوير وصيانة التصاميم حسب الحاجة"

إذًا من مهام مصمّمي تجربة المستخدم:
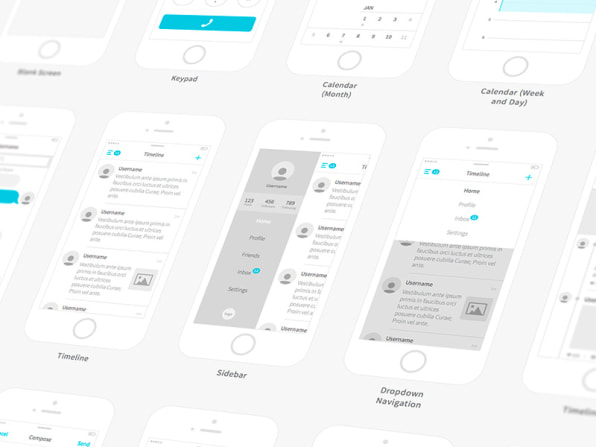
- تسليم تصميم الواجهات بشكل مبدئي Wireframes
- توضيح خطّة سير المستخدم في كل عمليّة
- توضيح خريطة الموقع
البرامج المستخدمة:
- Photoshop
-Illustrator
-Sketch
-InVision
- Fireworks
مصمّم واجهة المستخدم User Interface Designer
على عكس مصمّمي تجربة المستخدم يهتم مصمّمو واجهة الاستخدام بتصميم كل شاشة تظهر للمستخدم، وعليهم التأكّد من نقل مسار كل عمليّة صمّمها مصمّمو تجربة المستخدم، مثلًا قد يقرّر مصمّم واجهة المستخدم وضع (المعلومات التحليليّة للمحتوى المنشور في الموقع) في بداية الصفحة، وقد يرى أن تحكّم المستخدم في عرض الرسم البياني أفضل من التمرير التلقائي.
وعلى مصمّمو واجهة المستخدم إنشاء نمط موحّد ومتناسق لجميع عناصر الموقع أو التطبيق مثل: طريقة عرض التنبيهات للمستخدم أثناء وقوعه في خطأ ما.
-الوصف الوظيفي لمصمّم واجهة المستخدم في Airbnb
"إنشاء الواجهات على نمط الموقع وتحسينها بناءً على ذلك، مع فهم اللغة المرئيّة لموقعAirbnb.com"
"إنّ الفارق بين مصمّمي واجهات المستخدم ومصمّمي تجربة المستخدم غير واضح جدًّا، ولذا تطلب الكثير من الشركات دورهما في موظّف واحد"

البرامج المستخدمة:
-Photoshop
-Illustrator
-Sketch
- Fireworks
مصمّم الجرافيك Graphic Designer
يتعمّق مصمّمو الجرافيك في أصغر التفاصيل التي قد لا ينتبه إليها الآخرون، ولكن لا دخل لهم بطريقة الانتقال بين الشاشات (صفحات الموقع أو التطبيق)، ولا بطريقة تفاعل المستخدم مع النظام، بل يكون دور مصمّمي الجرافيك في تصميم الأيقونات وعناصر التحكّم بشكل متناسق وحجم متلائم.
-الوصف الوظيفي لمصمّم الجرافيك في Google
"إنتاج تصميمات عالية الدقّة، سواءً للرسومات الخاصة بسطح المكتب أو الويب أو الأجهزة المحمولة، وسواءً كانت أيقونات أو رسم جرافيكي أو منشورات تسويقيّة، مع عكس الهويّة البصريّة للمنتج، وإضافة الجمال والحياة للمنتج".
"تختار الكثير من الشركات موظّفًا واحدًا للتصميم الجرافيكي وتصميم الواجهات"

البرامج المستخدمة:
-Photoshop
-Sketch
مصمّم الموشن Motion Designer
هل تتذكّر الرسوم المتحرّكة عند السحب لتحديث (تطبيق البريد) في جهاز iPhone؟ هذا هو عمل مصمّم الموشن (الحركة)
يقوم عمل مصمّمو الحركة على إنشاء رسوم متحرّكة داخل التطبيق، مثلًا ما الحركة التي ستتحرّكها الواجهة بعد ضغط المستخدم على هذه الأيقونة أو ذلك الزر (Button)، وبمثالٍ أوضح... كيف ستفتح القائمة عند النقر على أيقونة (إظهار القائمة)؟ ماهي تأثيرات الانتقال التي يفضّل استخدامها؟ وماذا سيحدث لزر القائمة بعد فتحها؟
عند رسم الحركات بشكلٍ جيّد وفعّال ستصبح جزءًا من الواجهة وتوفّر أدلّة مساعدة للمستخدم.
-الوصف الوظيفي لمصمّم الموشن في Apple
"الدقة في تصميم الجرافيك والرسومات المتحرّكة، وكفاءة في اختيار الألوان مع معرفة عالية بالفن الرقمي، الإلمام بأنظمة iOS و OS X و Photoshop و Illustrator بالإضافة إلى المعرفة الكافية في برنامج Director أو ما يعادله و Quartz Composer أو ما يعادله والنمذجة ثلاثيّة الأبعاد للرسوم المتحرّكة"
البرامج المستخدمة:
-AfterEffects
- Core Composer
- Flash
-Origami
باحث تجربة المستخدم UX Researcher
أهم هدف على باحث تجربة المستخدم تحقيقه هو الإجابة على السؤالين التاليين:
- من هم المستخدمون؟
- ما الذي يريده المستخدمون؟
عادة ما يتطلّب الأمر مقابلة المستخدمين واستخلاص النتائج بعد ذلك، وقد يقوم الباحثون بإجراء عدّة نماذج لاختبار كلّ نموذج واستكشاف الأفضل بينها.
-الوصف الوظيفي لباحث تجربة المستخدم في Facebook
"العمل مع فريق الإنتاج لتحديد مواضيع البحث، دراسة سلوك المستخدم وموقفه تجاه كل تصميم، إجراء بحوث مختلفة الأساليب ومتنوّعة -نوعيّة وكميّة- كالاستطلاعات"
*قد يقوم مصمّمو تجربة المستخدم بدوْر الباحث في تجربة المستخدم.
مهام باحث تجربة المستخدم:
- درس شخصيّات المستخدمين
- إجراء المقابلات مع المستخدمين
- فرز نتائج الإختبارات
البرامج المستخدمة:
- مايكروفون
- أوراق ومستندات
"أنا ابحث عن مصمّم"
كثيرًا ما نسمع هذه الجملة من الشركات الناشئة، فما يبحثون عنه هو شخص واحد يمكنه عمل كل ما ذُكِر أعلاه، بالإضافة إلى عمل تطوير الواجهات (Front-end Developer)، ونظرًا لتوسّع وتداخل أدوار المصمّمين تطلب الشركات "مصمّمًا" بدلًا من تحديد احتياجها من هذا المصمّم، أمّا أفضل طريقة لإيجاد الشخص المُناسب هي وصف ما تُريد من الشخص أن يعمله في شركتك، والتأكّد قبل اختيار المسمّى الوظيفي.
المصدر: هنا



التعليقات (0)
لم يتم إضافة ردود حتى الآن...